Меню
Ucoz
Counter Strike 1.6
Samp(Gta Multi Player)
Cs:S
Наши партнеры
Люди выбирают
 |
 |
 |
 |
 |
 |
Онлайн лист
Пользователи
Гости сайта
Лента комментариев
| Главная » Файлы » Всё для Ucoz » Скрипты для Ucoz | [ Добавить материал ] |
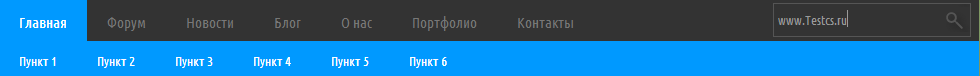
Горизонтально-Выскакивающее меню на CSS3 для Ucoz
Горизонтально-Выскакивающее меню на CSS3,меню впечатляет,у него есть 7 разных цветов,что бы вам было удобней и вы смогли подобрать вам подходящий цвет,а архиве есть демо всех стилей,если вам интересно пересмотрите,Делал тест меню работает,вам придется скачать еще Архив !
Вот Этот код ставим Верхнюю Часть Сайта :
Теперь идём в Css и в самый низ ставим код:
Качаем Архив Заливаем все картинки и ксс на сайт,и все вуа ля )
Чтобы скачивать файлы вам нужна или Это займёт не больше 2х минут...
· ·
Метки:
Вот Этот код ставим Верхнюю Часть Сайта :
Код
<div class="menu_container">
<nav class="menu">
<ul>
<li><a href="#" class="selected">Главная</a>
<ul class="visible">
<li><a href="http://testcs.ru">У нас Есть все !</a></li>
<li><a href="#">Пункт 2</a></li>
<li><a href="#">Пункт 3</a></li>
<li><a href="#">Пункт 4</a></li>
<li><a href="#">Пункт 5</a></li>
<li><a href="#">Пункт 6</a></li>
</ul>
</li>
<li><a href="http://testcs.ru">Форум</a>
<ul>
<li><a href="http://testcs.ru">Пункт 1</a></li>
<li><a href="#">Пункт 2</a></li>
<li><a href="#">Пункт 3</a></li>
<li><a href="#">Пункт 4</a></li>
<li><a href="#">Пункт 5</a></li>
<li><a href="#">Пункт 6</a></li>
</ul>
</li>
<li><a href="http://testcs.ru">Новости</a>
<ul>
<li><a href="#">Пункт 1</a></li>
<li><a href="#">Пункт 2</a></li>
<li><a href="#">Пункт 3</a></li>
<li><a href="#">Пункт 4</a></li>
<li><a href="#">Пункт 5</a></li>
<li><a href="#">Пункт 6</a></li>
</ul>
</li>
<li><a href="http://testcs.ru">Блог</a>
<ul>
<li><a href="http://testcs.ru">Пункт 1</a></li>
<li><a href="#">Пункт 2</a></li>
<li><a href="#">Пункт 3</a></li>
<li><a href="#">Пункт 4</a></li>
<li><a href="#">Пункт 5</a></li>
<li><a href="#">Пункт 6</a></li>
</ul>
</li>
<li><a href="http://testcs.ru">О нас</a>
<ul>
<li><a href="http://testcs.ru">Пункт 1</a></li>
<li><a href="#">Пункт 2</a></li>
<li><a href="#">Пункт 3</a></li>
<li><a href="#">Пункт 4</a></li>
<li><a href="#">Пункт 5</a></li>
<li><a href="#">Пункт 6</a></li>
</ul>
</li>
<li><a href="#">Портфолио</a>
<ul>
<li><a href="#">Пункт 1</a></li>
<li><a href="#">Пункт 2</a></li>
<li><a href="#">Пункт 3</a></li>
<li><a href="#">Пункт 4</a></li>
<li><a href="#">Пункт 5</a></li>
<li><a href="#">Пункт 6</a></li>
</ul>
</li>
<li><a href="#">Контакты</a>
<ul>
<li><a href="http://testcs.ru">Пункт 1</a></li>
<li><a href="#">Пункт 2</a></li>
<li><a href="#">Пункт 3</a></li>
<li><a href="#">Пункт 4</a></li>
<li><a href="#">Пункт 5</a></li>
<li><a href="#">Пункт 6</a></li>
</ul>
</li>
</ul>
<form class="search">
<input type="text" class="search_field" name="search" placeholder="Поиск...">
<input type="submit" class="button" value="" >
</form>
</nav>
</div>
<nav class="menu">
<ul>
<li><a href="#" class="selected">Главная</a>
<ul class="visible">
<li><a href="http://testcs.ru">У нас Есть все !</a></li>
<li><a href="#">Пункт 2</a></li>
<li><a href="#">Пункт 3</a></li>
<li><a href="#">Пункт 4</a></li>
<li><a href="#">Пункт 5</a></li>
<li><a href="#">Пункт 6</a></li>
</ul>
</li>
<li><a href="http://testcs.ru">Форум</a>
<ul>
<li><a href="http://testcs.ru">Пункт 1</a></li>
<li><a href="#">Пункт 2</a></li>
<li><a href="#">Пункт 3</a></li>
<li><a href="#">Пункт 4</a></li>
<li><a href="#">Пункт 5</a></li>
<li><a href="#">Пункт 6</a></li>
</ul>
</li>
<li><a href="http://testcs.ru">Новости</a>
<ul>
<li><a href="#">Пункт 1</a></li>
<li><a href="#">Пункт 2</a></li>
<li><a href="#">Пункт 3</a></li>
<li><a href="#">Пункт 4</a></li>
<li><a href="#">Пункт 5</a></li>
<li><a href="#">Пункт 6</a></li>
</ul>
</li>
<li><a href="http://testcs.ru">Блог</a>
<ul>
<li><a href="http://testcs.ru">Пункт 1</a></li>
<li><a href="#">Пункт 2</a></li>
<li><a href="#">Пункт 3</a></li>
<li><a href="#">Пункт 4</a></li>
<li><a href="#">Пункт 5</a></li>
<li><a href="#">Пункт 6</a></li>
</ul>
</li>
<li><a href="http://testcs.ru">О нас</a>
<ul>
<li><a href="http://testcs.ru">Пункт 1</a></li>
<li><a href="#">Пункт 2</a></li>
<li><a href="#">Пункт 3</a></li>
<li><a href="#">Пункт 4</a></li>
<li><a href="#">Пункт 5</a></li>
<li><a href="#">Пункт 6</a></li>
</ul>
</li>
<li><a href="#">Портфолио</a>
<ul>
<li><a href="#">Пункт 1</a></li>
<li><a href="#">Пункт 2</a></li>
<li><a href="#">Пункт 3</a></li>
<li><a href="#">Пункт 4</a></li>
<li><a href="#">Пункт 5</a></li>
<li><a href="#">Пункт 6</a></li>
</ul>
</li>
<li><a href="#">Контакты</a>
<ul>
<li><a href="http://testcs.ru">Пункт 1</a></li>
<li><a href="#">Пункт 2</a></li>
<li><a href="#">Пункт 3</a></li>
<li><a href="#">Пункт 4</a></li>
<li><a href="#">Пункт 5</a></li>
<li><a href="#">Пункт 6</a></li>
</ul>
</li>
</ul>
<form class="search">
<input type="text" class="search_field" name="search" placeholder="Поиск...">
<input type="submit" class="button" value="" >
</form>
</nav>
</div>
Теперь идём в Css и в самый низ ставим код:
Код
.menu_container{
width:980px;
height:77px;
margin:40px auto 0 auto;
background:#09f;
overflow:hidden;
-webkit-box-shadow:0 0 7px #888;
-moz-box-shadow:0 0 7px #888;
box-shadow:0 0 7px #888;
}
.menu{
height:41px;
background:#333;
}
.menu ul{
position:relative;
float:left;
}
.menu ul li{
float:left;
}
.menu ul li a{
display:block;
height:41px;
padding:0 20px;
font-size:15px;
color:#777;
line-height:45px;
-webkit-transition:all .2s linear;
-moz-transition:all .2s linear;
-ms-transition:all .2s linear;
-o-transition:all .2s linear;
transition:all .2s linear;
}
.menu ul li:hover a,
.menu ul li a.selected{
background:#09f;
color:#fff;
}
.menu ul li a:active{
color:#ccc;
}
.menu ul:hover li a.selected{
background:#333;
color:#777;
}
.menu ul li:hover a.selected{
background:#09f;
color:#fff;
}
.menu ul li a:active.selected{
color:#ccc;
}
.menu ul ul{
width:980px;
height:36px;
position:absolute;
left:0;
margin-left:8%;
filter:alpha(opacity=0);
opacity:0;
background:#09f;
-webkit-transition:all .4s ease-out .1s;
-moz-transition:all .4s ease-out .1s;
-ms-transition:all .4s ease-out .1s;
-o-transition:all .4s ease-out .1s;
transition:all .4s ease-out .1s;
}
.menu ul ul.visible{
z-index:1;
margin-left:0;
filter:alpha(opacity=100);
opacity:1;
}
.menu ul:hover ul.visible{
margin-left:8%;
filter:alpha(opacity=0);
opacity:0;
}
.menu ul li:hover ul.visible{
margin-left:0;
filter:alpha(opacity=100);
opacity:1;
}
.menu ul li:hover ul{
z-index:2;
margin-left:0;
filter:alpha(opacity=100);
opacity:1;
}
.menu ul ul li a{
height:36px;
padding:0 20px;
font-size:13px;
color:#fff;
text-transform:capitalize;
line-height:40px;
-webkit-transition:color .3s ease-in-out;
-moz-transition:color .3s ease-in-out;
-ms-transition:color .3s ease-in-out;
-o-transition:color .3s ease-in-out;
transition:color .3s ease-in-out;
}
.menu ul ul li:hover a{
color:#333;
text-shadow:1px 1px 5px #888;
}
.menu ul ul li a:active{
color:#666;
}
.search{
margin:3px 8px 0 0;
float:right;
border:solid 1px #555;
}
.search_field{
width:160px;
height:20px;
padding:6px 4px;
float:left;
color:#666;
font-size:13px;
line-height:20px;
background:#333;
-webkit-transition:color .2s linear;
-moz-transition:color .2s linear;
-ms-transition:color .2s linear;
-o-transition:color .2s linear;
transition:color .2s linear
}
.search_field:focus{
color:#999;
}
.button{
width:28px;
height:28px;
float:left;
background:#333 url(../img/search_icon.png) 0 3px;
}
width:980px;
height:77px;
margin:40px auto 0 auto;
background:#09f;
overflow:hidden;
-webkit-box-shadow:0 0 7px #888;
-moz-box-shadow:0 0 7px #888;
box-shadow:0 0 7px #888;
}
.menu{
height:41px;
background:#333;
}
.menu ul{
position:relative;
float:left;
}
.menu ul li{
float:left;
}
.menu ul li a{
display:block;
height:41px;
padding:0 20px;
font-size:15px;
color:#777;
line-height:45px;
-webkit-transition:all .2s linear;
-moz-transition:all .2s linear;
-ms-transition:all .2s linear;
-o-transition:all .2s linear;
transition:all .2s linear;
}
.menu ul li:hover a,
.menu ul li a.selected{
background:#09f;
color:#fff;
}
.menu ul li a:active{
color:#ccc;
}
.menu ul:hover li a.selected{
background:#333;
color:#777;
}
.menu ul li:hover a.selected{
background:#09f;
color:#fff;
}
.menu ul li a:active.selected{
color:#ccc;
}
.menu ul ul{
width:980px;
height:36px;
position:absolute;
left:0;
margin-left:8%;
filter:alpha(opacity=0);
opacity:0;
background:#09f;
-webkit-transition:all .4s ease-out .1s;
-moz-transition:all .4s ease-out .1s;
-ms-transition:all .4s ease-out .1s;
-o-transition:all .4s ease-out .1s;
transition:all .4s ease-out .1s;
}
.menu ul ul.visible{
z-index:1;
margin-left:0;
filter:alpha(opacity=100);
opacity:1;
}
.menu ul:hover ul.visible{
margin-left:8%;
filter:alpha(opacity=0);
opacity:0;
}
.menu ul li:hover ul.visible{
margin-left:0;
filter:alpha(opacity=100);
opacity:1;
}
.menu ul li:hover ul{
z-index:2;
margin-left:0;
filter:alpha(opacity=100);
opacity:1;
}
.menu ul ul li a{
height:36px;
padding:0 20px;
font-size:13px;
color:#fff;
text-transform:capitalize;
line-height:40px;
-webkit-transition:color .3s ease-in-out;
-moz-transition:color .3s ease-in-out;
-ms-transition:color .3s ease-in-out;
-o-transition:color .3s ease-in-out;
transition:color .3s ease-in-out;
}
.menu ul ul li:hover a{
color:#333;
text-shadow:1px 1px 5px #888;
}
.menu ul ul li a:active{
color:#666;
}
.search{
margin:3px 8px 0 0;
float:right;
border:solid 1px #555;
}
.search_field{
width:160px;
height:20px;
padding:6px 4px;
float:left;
color:#666;
font-size:13px;
line-height:20px;
background:#333;
-webkit-transition:color .2s linear;
-moz-transition:color .2s linear;
-ms-transition:color .2s linear;
-o-transition:color .2s linear;
transition:color .2s linear
}
.search_field:focus{
color:#999;
}
.button{
width:28px;
height:28px;
float:left;
background:#333 url(../img/search_icon.png) 0 3px;
}
Качаем Архив Заливаем все картинки и ксс на сайт,и все вуа ля )
· ·
Метки:
Testcs рекомендует
Не забудь поделится с Друзьями
| Всего комментариев: 0 | |















![[100% RUS]BuyVip - П...](/_ld/10/79728694.png)