Меню
Ucoz
Counter Strike 1.6
Samp(Gta Multi Player)
Cs:S
Наши партнеры
Люди выбирают
 |
 |
 |
 |
 |
 |
Онлайн лист
Пользователи
Гости сайта
Лента комментариев
| Главная » Файлы » Всё для Ucoz » Скрипты для Ucoz | [ Добавить материал ] |
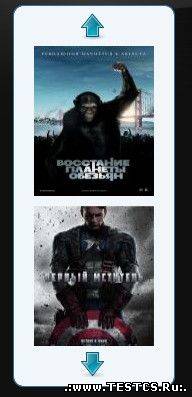
Горизонтальной Слайдер для ucoz на Query
Слайдер можно использовать в любой сфере как новости - файлы - фильмы и т.д
Перед /head вставляйте:
<script type="text/javascript" src="http://www.testcs.ru/js/jquery.jcarousel.min.js"></script>
<link rel="stylesheet" type="text/css" href="http://www.testcs.ru/css/skin.css" />
<script type="text/javascript">
jQuery(document).ready(function() {
jQuery('#mycarousel').jcarousel({
vertical: true,
scroll: 2
});
});
</script>
Следующий код вставляйте в то место, где у вас будет сам слайдер:
<ul id="mycarousel" class="jcarousel jcarousel-skin-tango">
<li><img src="http://адрес картинки/1.jpg" width="120" height="150" alt="" /></li>
<li><img src="http://адрес картинки/2.jpg" width="120" height="150" alt="" /></li>
<li><img src="http://адрес картинки/3.jpg" width="120" height="150" alt="" /></li>
<li><img src="http://адрес картинки/4.jpg" width="120" height="150" alt="" /></li>
<li><img src="http://адрес картинки/5.jpg" width="120" height="150" alt="" /></li>
<li><img src="http://адрес картинки/6.jpg" width="120" height="150" alt="" /></li>
</ul>
Чтобы скачивать файлы вам нужна или Это займёт не больше 2х минут...
· ·
Метки:
Перед /head вставляйте:
Code
<script type="text/javascript" src="http://www.testcs.ru/js/jquery.jcarousel.min.js"></script>
<link rel="stylesheet" type="text/css" href="http://www.testcs.ru/css/skin.css" />
<script type="text/javascript">
jQuery(document).ready(function() {
jQuery('#mycarousel').jcarousel({
vertical: true,
scroll: 2
});
});
</script>
Следующий код вставляйте в то место, где у вас будет сам слайдер:
Code
<ul id="mycarousel" class="jcarousel jcarousel-skin-tango">
<li><img src="http://адрес картинки/1.jpg" width="120" height="150" alt="" /></li>
<li><img src="http://адрес картинки/2.jpg" width="120" height="150" alt="" /></li>
<li><img src="http://адрес картинки/3.jpg" width="120" height="150" alt="" /></li>
<li><img src="http://адрес картинки/4.jpg" width="120" height="150" alt="" /></li>
<li><img src="http://адрес картинки/5.jpg" width="120" height="150" alt="" /></li>
<li><img src="http://адрес картинки/6.jpg" width="120" height="150" alt="" /></li>
</ul>
· ·
Метки:
Testcs рекомендует
Не забудь поделится с Друзьями
| Всего комментариев: 0 | |