Меню
Ucoz
Counter Strike 1.6
Samp(Gta Multi Player)
Cs:S
Наши партнеры
Люди выбирают
 |
 |
 |
 |
 |
 |
Онлайн лист
Пользователи
Гости сайта
Лента комментариев
| Главная » Файлы » Всё для Ucoz » Скрипты для Ucoz | [ Добавить материал ] |
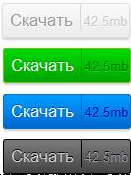
Кнопка Скачать на (Css) под любой дизайн
Кнопка Скачать на (Css) под любой дизайн,имеются более 4 цветов которые вы можете выбрать,ту которая вам больше понравилась и на вашу мысль она больше подойдет к шаблону!
Установка Кнопки Происходит Следующим Шагом:
Это Ставим Туда где хотим увидеть кнопку:
А теперь мы выбираем саму кнопку которую хотим видеть!Выбираем и ставим в CSS
Чтобы скачивать файлы вам нужна или Это займёт не больше 2х минут...
· ·
Установка Кнопки Происходит Следующим Шагом:
Это Ставим Туда где хотим увидеть кнопку:
Code
<div id="dl_button">
<?if($FILE_URL$ || $FILE_SIZE$)?>
<a href="$FILE_URL$">Скачать
<?if($FILE_SIZE$)?>
<span id="dl_size">
$FILE_SIZE$
</span>
<?endif?>
</a>
<?endif?>
</div>
<?if($FILE_URL$ || $FILE_SIZE$)?>
<a href="$FILE_URL$">Скачать
<?if($FILE_SIZE$)?>
<span id="dl_size">
$FILE_SIZE$
</span>
<?endif?>
</a>
<?endif?>
</div>
А теперь мы выбираем саму кнопку которую хотим видеть!Выбираем и ставим в CSS
Зеленая
Code
#dl_button a {background:-webkit-linear-gradient(top, #00d500 10%, #01a301 100%);background:-moz-linear-gradient(top, #00d500 10%, #01a301 100%);background:-o-linear-gradient(top, #00d500 10%, #01a301 100%);color:#fff;font-size:17px;font-family:Arial;padding:7px;border:1px solid #66CC00;text-decoration:none;text-shadow:0 -1px 0 #01a301;border-radius:3px;box-shadow:0 2px 2px #d0d0d0}
#dl_button a:hover {background:-webkit-linear-gradient(top, #01e901 10%, #00b100 100%);background:-moz-linear-gradient(top, #01e901 10%, #00b100 100%);background:-o-linear-gradient(top, #01e901 10%, #00b100 100%);}
#dl_button a:active {box-shadow:inset 0 1px 10px #555}
#dl_size {padding:9px 3px 2px 3px;color:#007100;font-size:13px;border-left:1px solid #01a301;margin:0 -8px 0 2px;text-shadow:0 1px 0 #01e901}
#dl_button a:hover {background:-webkit-linear-gradient(top, #01e901 10%, #00b100 100%);background:-moz-linear-gradient(top, #01e901 10%, #00b100 100%);background:-o-linear-gradient(top, #01e901 10%, #00b100 100%);}
#dl_button a:active {box-shadow:inset 0 1px 10px #555}
#dl_size {padding:9px 3px 2px 3px;color:#007100;font-size:13px;border-left:1px solid #01a301;margin:0 -8px 0 2px;text-shadow:0 1px 0 #01e901}
Синяя
Code
#dl_button a {background:-webkit-linear-gradient(top, #0099FF 10%, #0066CC 100%);background:-moz-linear-gradient(top, #0099FF 10%, #0066CC 100%);background:-o-linear-gradient(top, #0099FF 10%, #0066CC 100%);color:#fff;font-size:17px;font-family:Arial;padding:7px;border:1px solid #0077CC;text-decoration:none;text-shadow:0 -1px 0 #0055CC;border-radius:3px;box-shadow:0 2px 2px #d0d0d0}
#dl_button a:hover {background:-webkit-linear-gradient(top, #00b0ff 10%, #0066CC 100%);background:-moz-linear-gradient(top, #00b0ff 10%, #0066CC 100%);background:-o-linear-gradient(top, #00b0ff 10%, #0066CC 100%);}
#dl_button a:active {box-shadow:inset 0 1px 10px #555}
#dl_size {padding:9px 3px 2px 3px;color:#0000AA;font-size:13px;border-left:1px solid #0066CC;margin:0 -8px 0 2px;text-shadow:0 1px 0 #0099FF}
#dl_button a:hover {background:-webkit-linear-gradient(top, #00b0ff 10%, #0066CC 100%);background:-moz-linear-gradient(top, #00b0ff 10%, #0066CC 100%);background:-o-linear-gradient(top, #00b0ff 10%, #0066CC 100%);}
#dl_button a:active {box-shadow:inset 0 1px 10px #555}
#dl_size {padding:9px 3px 2px 3px;color:#0000AA;font-size:13px;border-left:1px solid #0066CC;margin:0 -8px 0 2px;text-shadow:0 1px 0 #0099FF}
Темно Серая
Code
#dl_button a {background:-webkit-linear-gradient(top, #666 10%, #333 100%);background:-moz-linear-gradient(top, #666 10%, #333 100%);background:-o-linear-gradient(top, #666 10%, #333 100%);color:#ccc;font-size:17px;font-family:Arial;padding:7px;border:1px solid #000;text-decoration:none;text-shadow:0 -1px 0 #000;border-radius:3px;box-shadow:0 2px 2px #d0d0d0}
#dl_button a:hover {background:-webkit-linear-gradient(top, #777 10%, #444 100%);background:-moz-linear-gradient(top, #777 10%, #444 100%);background:-o-linear-gradient(top, #777 10%, #444 100%);}
#dl_button a:active {box-shadow:inset 0 1px 10px #555}
#dl_size {padding:9px 3px 2px 3px;color:#999;font-size:13px;border-left:1px solid #000;margin:0 -8px 0 2px;text-shadow:0 -1px 0 #000}
#dl_button a:hover {background:-webkit-linear-gradient(top, #777 10%, #444 100%);background:-moz-linear-gradient(top, #777 10%, #444 100%);background:-o-linear-gradient(top, #777 10%, #444 100%);}
#dl_button a:active {box-shadow:inset 0 1px 10px #555}
#dl_size {padding:9px 3px 2px 3px;color:#999;font-size:13px;border-left:1px solid #000;margin:0 -8px 0 2px;text-shadow:0 -1px 0 #000}
Светло Серая
Code
#dl_button a {background:-webkit-linear-gradient(top, #666 10%, #333 100%);background:-moz-linear-gradient(top, #666 10%, #333 100%);background:-o-linear-gradient(top, #666 10%, #333 100%);color:#ccc;font-size:17px;font-family:Arial;padding:7px;border:1px solid #000;text-decoration:none;text-shadow:0 -1px 0 #000;border-radius:3px;box-shadow:0 2px 2px #d0d0d0}
#dl_button a:hover {background:-webkit-linear-gradient(top, #777 10%, #444 100%);background:-moz-linear-gradient(top, #777 10%, #444 100%);background:-o-linear-gradient(top, #777 10%, #444 100%);}
#dl_button a:active {box-shadow:inset 0 1px 10px #555}
#dl_size {padding:9px 3px 2px 3px;color:#999;font-size:13px;border-left:1px solid #000;margin:0 -8px 0 2px;text-shadow:0 -1px 0 #000}
#dl_button a:hover {background:-webkit-linear-gradient(top, #777 10%, #444 100%);background:-moz-linear-gradient(top, #777 10%, #444 100%);background:-o-linear-gradient(top, #777 10%, #444 100%);}
#dl_button a:active {box-shadow:inset 0 1px 10px #555}
#dl_size {padding:9px 3px 2px 3px;color:#999;font-size:13px;border-left:1px solid #000;margin:0 -8px 0 2px;text-shadow:0 -1px 0 #000}
· ·
Testcs рекомендует
Не забудь поделится с Друзьями
| Всего комментариев: 1 | |||||
|
| |||||




















 Спасибо админ)
Спасибо админ)