Меню
Ucoz
Counter Strike 1.6
Samp(Gta Multi Player)
Cs:S
Наши партнеры
Люди выбирают
 |
 |
 |
 |
 |
 |
Онлайн лист
Пользователи
Гости сайта
Лента комментариев
| Главная » Файлы » Всё для Ucoz » Скрипты для Ucoz | [ Добавить материал ] |
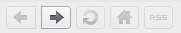
Кнопки навигации для ucoz
Красивые кнопки навигации с эффектом затухания для ucoz
Вставляем там где хотим видеть код:
<style>#banners img{opacity:.3;filter:alpha(opacity=30)}
.eMessagetestcs a img, .eMessagetestcs img {padding:3px !important;background:#ffffff;
border:1px solid#dbdbdb !important;border-radius:4px;
-moz-border-radius:7px;box-shadow:0px 0px 10px #e8e8e8;-moz-box-shadow:0px 0px 10px #e8e8e8;}
a img {border:0px;}</style> >
jQuery(function(){
$("#banners img").hover(function(){
$(this).stop().animate({opacity:'1.0'})},
function(){$(this).stop().animate({opacity:'.3'})}
);
});
</script>
<center><div id="banners"><a href="javascript:history.back()" title="Назад" )"=""><img border="0" src="http://testcs.3dn.ru/Img_file/e63bb3e365d7.png" style="padding-right:5px"></a><a href="javascript:history.forward()" title="Вперёд" )"=""><img border="0" src="http://testcs.3dn.ru/Img_file/9f4520c433e4.png" style="padding-right:5px"></a><a href="javascript:window.location.reload();" title="Обновить
страницу"><img border="0" src="http://testcs.3dn.ru/Img_file/b5ffdebc1ec9.png" style="padding-right:5px"></a><a href="/" title="На
главную"><img src="http://testcs.3dn.ru/Img_file/2098fd19d8e7.png" border="0" style="padding-right:5px"></a><a href="/news/rss" title="RSS"><img src="http://testcs.3dn.ru/Img_file/3f3504ccb0ed.png" border="0" style="padding-right:5px"></a></div>
Чтобы скачивать файлы вам нужна или Это займёт не больше 2х минут...
· ·
Метки:
Вставляем там где хотим видеть код:
Code
<style>#banners img{opacity:.3;filter:alpha(opacity=30)}
.eMessagetestcs a img, .eMessagetestcs img {padding:3px !important;background:#ffffff;
border:1px solid#dbdbdb !important;border-radius:4px;
-moz-border-radius:7px;box-shadow:0px 0px 10px #e8e8e8;-moz-box-shadow:0px 0px 10px #e8e8e8;}
a img {border:0px;}</style> >
jQuery(function(){
$("#banners img").hover(function(){
$(this).stop().animate({opacity:'1.0'})},
function(){$(this).stop().animate({opacity:'.3'})}
);
});
</script>
<center><div id="banners"><a href="javascript:history.back()" title="Назад" )"=""><img border="0" src="http://testcs.3dn.ru/Img_file/e63bb3e365d7.png" style="padding-right:5px"></a><a href="javascript:history.forward()" title="Вперёд" )"=""><img border="0" src="http://testcs.3dn.ru/Img_file/9f4520c433e4.png" style="padding-right:5px"></a><a href="javascript:window.location.reload();" title="Обновить
страницу"><img border="0" src="http://testcs.3dn.ru/Img_file/b5ffdebc1ec9.png" style="padding-right:5px"></a><a href="/" title="На
главную"><img src="http://testcs.3dn.ru/Img_file/2098fd19d8e7.png" border="0" style="padding-right:5px"></a><a href="/news/rss" title="RSS"><img src="http://testcs.3dn.ru/Img_file/3f3504ccb0ed.png" border="0" style="padding-right:5px"></a></div>
· ·
Метки:
Testcs рекомендует
Не забудь поделится с Друзьями
| Всего комментариев: 0 | |











![[1.1.0] [SSP/SMP][WI...](/_ld/7/32291266.png)