Меню
Ucoz
Counter Strike 1.6
Samp(Gta Multi Player)
Cs:S
Наши партнеры
Люди выбирают
 |
 |
 |
 |
 |
 |
Онлайн лист
Пользователи
Гости сайта
Лента комментариев
| Главная » Файлы » Всё для Ucoz » Скрипты для Ucoz | [ Добавить материал ] |
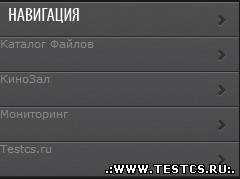
Меню Для ucoz
Серое меню,если что я залил архив с картинками меню можете переписать меню на себя,надо будет его под себя редактировать и так приступим к
Установке:
Этот код ставит там где хотим видеть меню:
А вот Этот Код Ставим В Css в самый Низ:
Если что качайте Архив С Картинками и если вам надо переписывайте на себя !
Чтобы скачивать файлы вам нужна или Это займёт не больше 2х минут...
· ·
Метки:
Установке:
Этот код ставит там где хотим видеть меню:
Code
<a href="http://testcs.ru/" class="menu-tab"><span><div class="block-head" style="padding:5px 8px 0px 8px;"><img src="http://www.testcs.ru/menu_test/nav-block-title.png" alt="Главное"></div></span></a>
<a href="http://testcs.ru/" class="menu-tab"><span>Каталог Файлов</span></a>
<a href="http://testcs.ru/" class="menu-tab"><span>КиноЗал</span></a>
<a href="http://testcs.ru/" class="menu-tab"><span>Мониторинг</span></a>
<a href="http://testcs.ru/" class="menu-tab"><span>Testcs.ru</span></a>
</div>
<a href="http://testcs.ru/" class="menu-tab"><span>Каталог Файлов</span></a>
<a href="http://testcs.ru/" class="menu-tab"><span>КиноЗал</span></a>
<a href="http://testcs.ru/" class="menu-tab"><span>Мониторинг</span></a>
<a href="http://testcs.ru/" class="menu-tab"><span>Testcs.ru</span></a>
</div>
А вот Этот Код Ставим В Css в самый Низ:
Code
/* Menu by Testcs.ru - MaLoY */
.menu-tab span {
display:inline-block;
font-family:sans-serif;
font-weight:bold;
font-size:12px;
padding-left:6px;
padding-top:10px;
color:#fff;
text-shadow:0px 1px 0px #282828;
}
.menu-ma {
border:1px solid #282828;
width:239px;
-webkit-border-radius:3px;
-moz-border-radius:3px;
border-radius:3px;
border-bottom:0px;
}
a.menu-tab:link {
border-bottom:1px solid #282828;
display:block;
text-decoration:none;
width:239px;
height:34px;
background:url('http://www.testcs.ru/papka/menu-tab.png');
}
a.menu-tab:visited {
border-bottom:1px solid #282828;
display:block;
text-decoration:none;
width:239px;
height:34px;
background:url('http://www.testcs.ru/papka/menu-tab-1-.png');
}
a.menu-tab:hover {
border-bottom:1px solid #282828;
display:block;
text-decoration:none;
width:239px;
height:34px;
background:url('http://www.testcs.ru/papka/menu-tab-2-.png') 0px 68px;
}
a.menu-tab:active {
border-bottom:1px solid #282828;
display:block;
text-decoration:none;
width:239px;
height:34px;
background:url('http://www.testcs.ru/papka/menu-tab-3-.png') 0px 34px;
}
/* ------------------ */
.menu-tab span {
display:inline-block;
font-family:sans-serif;
font-weight:bold;
font-size:12px;
padding-left:6px;
padding-top:10px;
color:#fff;
text-shadow:0px 1px 0px #282828;
}
.menu-ma {
border:1px solid #282828;
width:239px;
-webkit-border-radius:3px;
-moz-border-radius:3px;
border-radius:3px;
border-bottom:0px;
}
a.menu-tab:link {
border-bottom:1px solid #282828;
display:block;
text-decoration:none;
width:239px;
height:34px;
background:url('http://www.testcs.ru/papka/menu-tab.png');
}
a.menu-tab:visited {
border-bottom:1px solid #282828;
display:block;
text-decoration:none;
width:239px;
height:34px;
background:url('http://www.testcs.ru/papka/menu-tab-1-.png');
}
a.menu-tab:hover {
border-bottom:1px solid #282828;
display:block;
text-decoration:none;
width:239px;
height:34px;
background:url('http://www.testcs.ru/papka/menu-tab-2-.png') 0px 68px;
}
a.menu-tab:active {
border-bottom:1px solid #282828;
display:block;
text-decoration:none;
width:239px;
height:34px;
background:url('http://www.testcs.ru/papka/menu-tab-3-.png') 0px 34px;
}
/* ------------------ */
Если что качайте Архив С Картинками и если вам надо переписывайте на себя !
· ·
Метки:
Testcs рекомендует
Не забудь поделится с Друзьями
| Всего комментариев: 0 | |