Меню
Ucoz
Counter Strike 1.6
Samp(Gta Multi Player)
Cs:S
Наши партнеры
Люди выбирают
 |
 |
 |
 |
 |
 |
Онлайн лист
Пользователи
Гости сайта
Лента комментариев
| Главная » Файлы » Всё для Ucoz » Скрипты для Ucoz | [ Добавить материал ] |
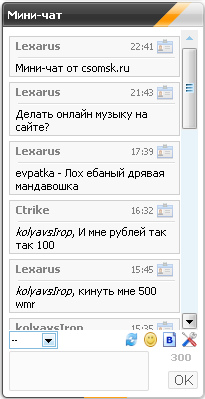
Мини-чат для Ucoz
УСТАНОВКА СКРИПТА:
Самое первое кидаем код в ваш CSS стиль:
Потом заходим в вид материалов мини-чата и меняем все на вот этот код:
И на последок в форме добавления сообщений кидаем вот этот код:
Чтобы скачивать файлы вам нужна или Это займёт не больше 2х минут...
· ·
Метки:
Самое первое кидаем код в ваш CSS стиль:
Code
.blockGbChat {margin:5px 0px;padding:2px 6px;max-width:184px;overflow:hidden;}
.cBlock1 {border:1px solid #cfcfcf;background:#f8f8f8;}
.hrchat {height:1px;width:100%;background:white;border-top:1px solid #dddddd;margin:2px;}
input#mchatBtn {background:#f8f8f8;border:1px solid #dddddd;-moz-border-radius:2px;-webkit-border-radius:2px;border-radius:2px;padding:3px;}
input#mchatBtn:hover {background:#fff;border:1px solid #cfcfcf;cursor:pointer;}
input#mchatBtn:focus {border:1px solid #bdbdbd;}
textarea#mchatMsgF {background:#fbfbfb;border:1px solid #dddddd;-moz-border-radius:2px;-webkit-border-radius:2px;border-radius:2px;padding:3px;width:140px !important;}
textarea#mchatMsgF:hover {background:#fff;border:1px solid #cfcfcf;}
textarea#mchatMsgF:focus {border:1px solid #bdbdbd;}
#jeuwu28 {color:#bdbdbd;}
.transparency a img {opacity:0.5;-moz-opacity:0.5;filter:alpha(opacity=70);}
.transparency a:hover img {opacity:1.0;-moz-opacity:1.0;filter:alpha(opacity=100);}
#block_icons_menu {background:url(http://csomsk.ru/gs/block_icons_menu.png) #f1f1f1 right no-repeat !important;width:18px;height:16px;}
#block_icons_mchat {background:url(http://csomsk.ru/gs/block_icons_mchat.png) #f1f1f1 right no-repeat !important;width:18px;height:16px;}
#block_icons_pool {background:url(http://csomsk.ru/gs/block_icons_poll.png) #f1f1f1 right no-repeat !important;width:18px;height:16px;}
#block_icons_statistic {background:url(http://csomsk.ru/gs/block_icons_statistic.png) #f1f1f1 right no-repeat !important;width:18px;height:16px;}
#block_icons_newrips {background:url(http://csomsk.ru/gs/block_icons_rips.png) #f1f1f1 right no-repeat !important;width:18px;height:16px;}
#block_icons_comments {background:url(http://csomsk.ru/gs/icon_comments.png) #f1f1f1 right no-repeat !important;width:18px;height:16px;}
.cBlock1 {border:1px solid #cfcfcf;background:#f8f8f8;}
.hrchat {height:1px;width:100%;background:white;border-top:1px solid #dddddd;margin:2px;}
input#mchatBtn {background:#f8f8f8;border:1px solid #dddddd;-moz-border-radius:2px;-webkit-border-radius:2px;border-radius:2px;padding:3px;}
input#mchatBtn:hover {background:#fff;border:1px solid #cfcfcf;cursor:pointer;}
input#mchatBtn:focus {border:1px solid #bdbdbd;}
textarea#mchatMsgF {background:#fbfbfb;border:1px solid #dddddd;-moz-border-radius:2px;-webkit-border-radius:2px;border-radius:2px;padding:3px;width:140px !important;}
textarea#mchatMsgF:hover {background:#fff;border:1px solid #cfcfcf;}
textarea#mchatMsgF:focus {border:1px solid #bdbdbd;}
#jeuwu28 {color:#bdbdbd;}
.transparency a img {opacity:0.5;-moz-opacity:0.5;filter:alpha(opacity=70);}
.transparency a:hover img {opacity:1.0;-moz-opacity:1.0;filter:alpha(opacity=100);}
#block_icons_menu {background:url(http://csomsk.ru/gs/block_icons_menu.png) #f1f1f1 right no-repeat !important;width:18px;height:16px;}
#block_icons_mchat {background:url(http://csomsk.ru/gs/block_icons_mchat.png) #f1f1f1 right no-repeat !important;width:18px;height:16px;}
#block_icons_pool {background:url(http://csomsk.ru/gs/block_icons_poll.png) #f1f1f1 right no-repeat !important;width:18px;height:16px;}
#block_icons_statistic {background:url(http://csomsk.ru/gs/block_icons_statistic.png) #f1f1f1 right no-repeat !important;width:18px;height:16px;}
#block_icons_newrips {background:url(http://csomsk.ru/gs/block_icons_rips.png) #f1f1f1 right no-repeat !important;width:18px;height:16px;}
#block_icons_comments {background:url(http://csomsk.ru/gs/icon_comments.png) #f1f1f1 right no-repeat !important;width:18px;height:16px;}
Потом заходим в вид материалов мини-чата и меняем все на вот этот код:
Code
<div class="blockGbChat cBlock1">
<div style="float:left">
<a href="javascript:void('Apply to')" onclick="parent.window.document.getElementById('mchatMsgF').focus();parent.window.document.getElementById('mchatMsgF').value+='[i]$NAME$[/i], ';return false;"> <?if($USER_ID$='1')?><font color=CC6A6A><b>$NAME$</b></font><?else?><b>$NAME$</b><?endif?>
</a>
</div>
<div style="text-align:right" class="transparency">
<span title="$DATE$" style="color:grey;font-size:9px;">$TIME$</span>
<a href="javascript://" onclick="$('#profile_$USER_ID$').fadeIn('fast');">
<img src="http://csomsk.ru/mini-chat/mchat_user-icon.png" align="absmiddle" border="0">
</a>
</div>
<div class="hrchat"></div>
$MESSAGE$
</div>
<div style="padding:4px;padding-top:1px !important;background:#fbfbfb;border:1px solid #cfcfcf;display:none;position:fixed;left:3;top:3;-moz-box-shadow:1px 0px 6px #7b7b7b;" id="profile_$USER_ID$">
<center><?if($AVATAR_URL$)?> <img src="$AVATAR_URL$"> <?else?>
<img src="http://csomsk.ru/mini-chat/no_avatar.jpg"><?endif?>
<br><small><a href="/index/14-$USER_ID$-0-1" target="_blank"><b>Отправить ЛС</b></a><br><a href="javascript://" rel="nofollow" onclick="return show_profile('$USER_ID$');" target="_blank"><b>Профиль</b></a></small><br><div style="float:right;"><a href="javascript://" onclick="$('#profile_$USER_ID$').fadeOut('fast');"><img src="http://csomsk.ru/mini-chat/mchat_profile_X.png"></a></div>
</center>
</div>
<div style="float:left">
<a href="javascript:void('Apply to')" onclick="parent.window.document.getElementById('mchatMsgF').focus();parent.window.document.getElementById('mchatMsgF').value+='[i]$NAME$[/i], ';return false;"> <?if($USER_ID$='1')?><font color=CC6A6A><b>$NAME$</b></font><?else?><b>$NAME$</b><?endif?>
</a>
</div>
<div style="text-align:right" class="transparency">
<span title="$DATE$" style="color:grey;font-size:9px;">$TIME$</span>
<a href="javascript://" onclick="$('#profile_$USER_ID$').fadeIn('fast');">
<img src="http://csomsk.ru/mini-chat/mchat_user-icon.png" align="absmiddle" border="0">
</a>
</div>
<div class="hrchat"></div>
$MESSAGE$
</div>
<div style="padding:4px;padding-top:1px !important;background:#fbfbfb;border:1px solid #cfcfcf;display:none;position:fixed;left:3;top:3;-moz-box-shadow:1px 0px 6px #7b7b7b;" id="profile_$USER_ID$">
<center><?if($AVATAR_URL$)?> <img src="$AVATAR_URL$"> <?else?>
<img src="http://csomsk.ru/mini-chat/no_avatar.jpg"><?endif?>
<br><small><a href="/index/14-$USER_ID$-0-1" target="_blank"><b>Отправить ЛС</b></a><br><a href="javascript://" rel="nofollow" onclick="return show_profile('$USER_ID$');" target="_blank"><b>Профиль</b></a></small><br><div style="float:right;"><a href="javascript://" onclick="$('#profile_$USER_ID$').fadeOut('fast');"><img src="http://csomsk.ru/mini-chat/mchat_profile_X.png"></a></div>
</center>
</div>
И на последок в форме добавления сообщений кидаем вот этот код:
Code
<?if(!$CAN_ADD$)?><div align="center"><?if($LOGIN_LINK$)?><a href="$LOGIN_LINK$">Для добавления необходима авторизация</a><?else?>Доступ запрещен<?endif?></div><?else?>
<table border="0" cellpadding="1" cellspacing="1" width="100%">
<tr><td>$FLD_AUTOUPD$</td>
<td width="70%" align="right">
<a href="$RELOAD_URI$" title="Обновить"><img alt="" border="0" align="absmiddle" src="http://csomsk.ru/1-ucoz/news-new/123.png" width="13" height="15"></a>
<?if($SMILES_URI$)?> <a href="$SMILES_URI$" title="Вставить смайл"><img alt="" border="0" align="absmiddle" src="http://csomsk.ru/1-ucoz/news-new/345.png" width="13" height="15"></a><?endif?>
<?if($BBCODES_URI$)?> <a href="$BBCODES_URI$" title="BB-Коды"><img alt="" border="0" align="absmiddle" src="http://s23.ucoz.net/img/fr/mcb.gif" width="13" height="15"></a><?endif?>
<?if($MSGCTRL_URI$)?> <a href="$MSGCTRL_URI$" title="Управление сообщениями"><img alt="" border="0" align="absmiddle" src="http://csomsk.ru/1-ucoz/news-new/456.png" width="15" height="15"></a><?endif?>
</td></tr></table>
<?if(!$USER_LOGGED_IN$)?>
<table border="0" cellpadding="1" cellspacing="1" width="100%">
<tr><td colspan="2">$FLD_NAME$</td></tr>
<tr><td width="50%">$FLD_EMAIL$</td><td>$FLD_URL$</td></tr>
</table>
<?endif?>
<?if($FLD_CUSTOM1$ || $FLD_CUSTOM2$)?>
<table border="0" cellpadding="1" cellspacing="1" width="100%">
<tr><td width="50%">$FLD_CUSTOM1$</td><td>$FLD_CUSTOM2$</td></tr>
</table>
<?endif?>
<?if($FLD_SECURE$)?>
<table border="0" cellpadding="1" cellspacing="1" width="100%">
<tr><td width="50%">$FLD_SECURE$</td><td align="right">$IMG_SECURE$</td></tr>
</table>
<?endif?>
<table border="0" cellpadding="1" cellspacing="1" width="100%">
<tr><td width="95%" rowspan="2">$FLD_MESSAGE$</td>
<td align="center" valign="top"><div style="font-size:10px;">$LENGTH_COUNTER$</div></td>
</tr><tr><td align="center" valign="bottom">$SUBMIT$</td></tr></table>
<?endif?>
<table border="0" cellpadding="1" cellspacing="1" width="100%">
<tr><td>$FLD_AUTOUPD$</td>
<td width="70%" align="right">
<a href="$RELOAD_URI$" title="Обновить"><img alt="" border="0" align="absmiddle" src="http://csomsk.ru/1-ucoz/news-new/123.png" width="13" height="15"></a>
<?if($SMILES_URI$)?> <a href="$SMILES_URI$" title="Вставить смайл"><img alt="" border="0" align="absmiddle" src="http://csomsk.ru/1-ucoz/news-new/345.png" width="13" height="15"></a><?endif?>
<?if($BBCODES_URI$)?> <a href="$BBCODES_URI$" title="BB-Коды"><img alt="" border="0" align="absmiddle" src="http://s23.ucoz.net/img/fr/mcb.gif" width="13" height="15"></a><?endif?>
<?if($MSGCTRL_URI$)?> <a href="$MSGCTRL_URI$" title="Управление сообщениями"><img alt="" border="0" align="absmiddle" src="http://csomsk.ru/1-ucoz/news-new/456.png" width="15" height="15"></a><?endif?>
</td></tr></table>
<?if(!$USER_LOGGED_IN$)?>
<table border="0" cellpadding="1" cellspacing="1" width="100%">
<tr><td colspan="2">$FLD_NAME$</td></tr>
<tr><td width="50%">$FLD_EMAIL$</td><td>$FLD_URL$</td></tr>
</table>
<?endif?>
<?if($FLD_CUSTOM1$ || $FLD_CUSTOM2$)?>
<table border="0" cellpadding="1" cellspacing="1" width="100%">
<tr><td width="50%">$FLD_CUSTOM1$</td><td>$FLD_CUSTOM2$</td></tr>
</table>
<?endif?>
<?if($FLD_SECURE$)?>
<table border="0" cellpadding="1" cellspacing="1" width="100%">
<tr><td width="50%">$FLD_SECURE$</td><td align="right">$IMG_SECURE$</td></tr>
</table>
<?endif?>
<table border="0" cellpadding="1" cellspacing="1" width="100%">
<tr><td width="95%" rowspan="2">$FLD_MESSAGE$</td>
<td align="center" valign="top"><div style="font-size:10px;">$LENGTH_COUNTER$</div></td>
</tr><tr><td align="center" valign="bottom">$SUBMIT$</td></tr></table>
<?endif?>
· ·
Метки:
Testcs рекомендует
Не забудь поделится с Друзьями
| Всего комментариев: 0 | |