|
 |
 |
 |
 |
 |
| Главная » Файлы » Всё для Ucoz » Скрипты для Ucoz | [ Добавить материал ] |
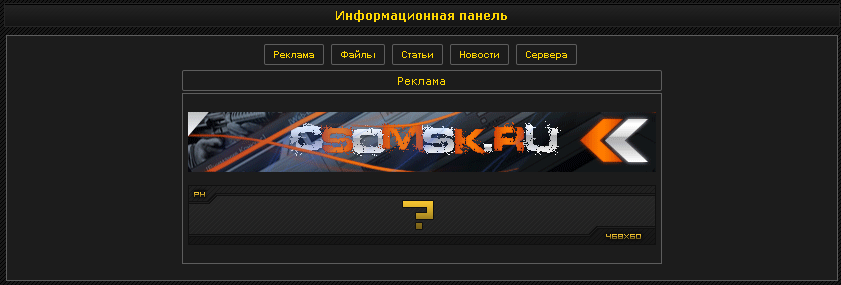
Скрипт Кнопка "Скачать" с интервалом времени для гостей от WWW.CSOMSK.RU
Установка:
Скачиваем архив и загружаем в ФМ
Заходим на главную страницу:
Нажимаем редактировать "HTML код"

И в самый вверх вставляем код:
<table width="100%" cellspacing="2" cellpadding="3" border="0">
<tbody><tr><div class="eTitle" style="text-align:center;"><font color="#FFD700">Информационная панель</font><div></tbody></table>
<link type="text/css" rel="StyleSheet" href="/css/CSS_Table_Sin.css">
<table width="100%" cellspacing="2" cellpadding="3" border="0">
<tbody>
<tr>
<script type="text/javascript" src="/css/featuredcontentslider.js"></script>
</tr><tr><td class="bBlok2">
<table width="100%" cellspacing="0" cellpadding="0" border="0">
<tbody><tr>
<td align="center">
<table width="100%" cellspacing="0" cellpadding="0">
<tbody><tr>
<td class="main-body">
<center>
<script type="text/javascript">
featuredcontentglider.init({
gliderid: "canadaprovinces", //ID of main glider container
contentclass: "glidecontent", //Shared CSS class name of each glider content
togglerid: "p-select", //ID of toggler container
remotecontent: "", //Get gliding contents from external file on server? "filename" or "" to disable
selected: 0, //Default selected content index (0=1st)
persiststate: false, //Remember last content shown within browser session (true/false)?
speed: 1200, //Glide animation duration (in milliseconds)
direction: "rightleft", //set direction of glide: "updown", "downup", "leftright", or "rightleft"
autorotate: true, //Auto rotate contents (true/false)?
autorotateconfig: [3000, 5] //if auto rotate enabled, set [milliseconds_btw_rotations, cycles_before_stopping]
})
</script>
<div id="p-select" class="glidecontenttoggler">
<a class="toc selected" href="#" pagenumber="0pg"><font color="#FFD700">Реклама</font></a>
<a class="toc" href="#" pagenumber="2pg"><font color="#FFD700">Файлы</font></a>
<a class="toc" href="#" pagenumber="4pg"><font color="#FFD700">Статьи</font></a>
<a class="toc" href="#" pagenumber="5pg"><font color="#FFD700">Новости</font></a>
<a class="toc" href="#" pagenumber="8pg"><font color="#FFD700">Сервера</font></a>
</div>
<div id="canadaprovinces" class="glidecontentwrapper">
<!-- Реклама -->
<div class="glidecontent">
<table border="0" width="100%" cellspacing="2" cellpadding="3">
<tbody><tr>
<td width="100%" style="border:1px solid #5d5d5d;-moz-border-radius:2px;-webkit-border-radius:2px;border-radius: 2px;background-color: #1C1C1C;"><center><font color="#FFD700">Реклама</font></center></td>
</tr>
<tr><td class="bBlok3">
<center><br>
<a target="_blank" href="http://www.csomsk.ru/"><img border="0" src="http://csomsk.ru/1-1-ucoz/2banner468x60.gif" alt="www.csomsk.ru Всегда На Шаг Впереди" width="468" height="60"></a><br><br>
<img border="0" src="http://www.csomsk.ru/cozdanbanner/468x60.png" alt="www.csomsk.ru Всегда На Шаг Впереди" width="468" height="60"><br><br>
</center>
</td>
</tr>
</tbody></table></div>
<!-- /Реклама -->
<!-- Файлы -->
<div class="glidecontent">
<table border="0" width="100%" cellspacing="2" cellpadding="3">
<tbody><tr>
<td style="border:1px solid #5d5d5d;-moz-border-radius: 2px 0px 0px 2px;-webkit-border-radius:2px 0px 0px 2px;border-radius: 2px 0px 0px 2px;background-color: #1C1C1C;">
<center><font color="#FFD700">Кол-во скачиваний</font></center></td>
<td style="border:1px solid #5d5d5d;-moz-border-radius: 0px 2px 2px 0px;-webkit-border-radius:0px 2px 2px 0px;border-radius: 0px 4px 4px 0px;background-color: #1C1C1C;">
<center><font color="#FFD700">Дата добавления</font></center></td>
</tr>
<tr>
<td class="bBlok3">
$MYINF_Кол-во скачиваний$
</td>
<td class="bBlok3">
<center>
$MYINF_Дата добавления$
</center>
</td>
</tr>
</tbody></table></div>
<!-- /Файлы -->
<!-- Статьи -->
<div class="glidecontent">
<table border="0" width="100%" cellspacing="2" cellpadding="3">
<tbody><tr>
<td style="border:1px solid #5d5d5d;-moz-border-radius: 2px 0px 0px 2px;-webkit-border-radius:2px 0px 0px 2px;border-radius: 2px 0px 0px 2px;background-color: #1C1C1C;">
<center><font color="#FFD700">Новые статьи</font></center></td>
<td style="border:1px solid #5d5d5d;-moz-border-radius: 0px 2px 2px 0px;-webkit-border-radius:0px 2px 2px 0px;border-radius: 0px 4px 4px 0px;background-color: #1C1C1C;">
<center><font color="#FFD700">Популярные статьи</font></center></td>
</tr>
<tr>
<td class="bBlok3">
$MYINF_Новые статьи$
</td>
<td class="bBlok3">
$MYINF_Популярные статьи$
</td>
</tr>
</tbody></table>
</div>
<!-- /Статьи -->
<!-- Новости -->
<div class="glidecontent">
<table border="0" width="100%" cellspacing="2" cellpadding="3">
<tbody><tr>
<td style="border:1px solid #5d5d5d;-moz-border-radius: 2px 0px 0px 2px;-webkit-border-radius:2px 0px 0px 2px;border-radius: 2px 0px 0px 2px;background-color: #1C1C1C;">
<center><font color="#FFD700">Новые новости</font></center></td>
<td style="border:1px solid #5d5d5d;-moz-border-radius: 0px 2px 2px 0px;-webkit-border-radius:0px 2px 2px 0px;border-radius: 0px 4px 4px 0px;background-color: #1C1C1C;">
<center><font color="#FFD700">Популярные новости</font></center></td>
</tr>
<tr>
<td class="bBlok3">
$MYINF_Новые новости$
</td>
<td class="bBlok3">
$MYINF_Популярные новости$
</td>
</tr>
</tbody></table>
</div>
<!-- /Новости --
<!-- Сервера -->
<div class="glidecontent">
<table border="0" width="100%" cellspacing="2" cellpadding="3">
<tbody><tr>
<td style="border:1px solid #5d5d5d;-moz-border-radius: 2px 0px 0px 2px;-webkit-border-radius:2px 0px 0px 2px;border-radius: 2px 0px 0px 2px;background-color: #1C1C1C;">
<center><font color="#FFD700">Новые сервера</font></center></td>
<td style="border:1px solid #5d5d5d;-moz-border-radius: 0px 2px 2px 0px;-webkit-border-radius:0px 2px 2px 0px;border-radius: 0px 4px 4px 0px;background-color: #1C1C1C;">
<center><font color="#FFD700">Популярные сервера</font></center></td>
</tr>
<tr>
<td class="bBlok3">
$MYINF_Новые сервера$
</td>
<td class="bBlok3">
$MYINF_Популярные сервера$
</td>
</tr>
</tbody></table>
</div>
<!-- /Сервера -->
</center></td></tr></tbody></table></td></tr></tbody></table></td></tr></tbody></table>
<script type="text/javascript">
$("body.main").attr("onUnload", "$(\'#preloader\').fadeIn(\'1000\');");
$('#preloader').fadeOut('1000');
</script>
Теперь нужно создать 8 информеров:
1. Популярные новости:
[ Новости сайта · Материалы · Количество просмотров D · Материалы: 5 · Колонки: 1 · Длина заголовка: 7 ]
В шаблон информера вставляем код:
<table width="100%" border="0" cellpadding="2" cellspacing="1"><tbody><tr><td colspan="2"><img alt="" src="http://www.csomsk.ru/skripty_ucoz/post_old.gif"> <a href="$ENTRY_URL$">$TITLE$</a></td><td style="" align="right" nowrap="nowrap"><?if($DATE$)?>[ <span style="font-weight: 700;">Посмотрели $READS$ раз</span> ]<?endif?></td></tr></tbody></table>
2. Новые новости:
[ Новости сайта · Материалы · Дата добавления материала D · Материалы: 5 · Колонки: 1 · Длина заголовка: 7 ]
В шаблон информера вставляем:
<table width="100%" border="0" cellpadding="2" cellspacing="1"><tbody><tr><td colspan="2"><img alt="" src="http://www.csomsk.ru/skripty_ucoz/post_old.gif"> <a href="$ENTRY_URL$">$TITLE$</a></td><td style="" align="right" nowrap="nowrap"><?if($DATE$)?>[ <span style="font-weight: 700;">Добавлен $DATE$</span> ]<?endif?></td></tr></tbody></table>
3. Популярные статьи:
[ Каталог статей · Материалы · Количество просмотров D · Материалы: 5 · Колонки: 1 · Длина заголовка: 7 ]
В шаблон информера вставляем:
<table width="100%" border="0" cellpadding="2" cellspacing="1"><tbody><tr><td colspan="2"><img alt="" src="http://www.csomsk.ru/skripty_ucoz/post_old.gif"> <a href="$ENTRY_URL$">$TITLE$</a></td><td style="" align="right" nowrap="nowrap"><?if($READS$)?>[ <span style="font-weight: 700;">Посмотрели $READS$ раз</span> ]<?endif?></td></tr></tbody></table>
4. Новые статьи:
[ Каталог статей · Материалы · Дата добавления материала D · Материалы: 5 · Колонки: 1 · Длина заголовка: 7 ]
В шаблон информера вставляем:
<table width="100%" border="0" cellpadding="2" cellspacing="1"><tbody><tr><td colspan="2"><img alt="" src="http://www.csomsk.ru/skripty_ucoz/post_old.gif"> <a href="$ENTRY_URL$">$TITLE$</a></td><td style="" align="right" nowrap="nowrap"><?if($DATE$)?>[ <span style="font-weight: 700;">Добавлен $DATE$</span> ]<?endif?></td></tr></tbody></table>
5. Популярные файлы:
[ Каталог файлов · Материалы · Количество загрузок D · Материалы: 5 · Колонки: 1 · Длина заголовка: 7 ]
В шаблон информера вставляем:
<table width="100%" border="0" cellpadding="2" cellspacing="1"><tbody><tr><td colspan="2"><a href="$ENTRY_URL$"><img src="http://www.csomsk.ru/skripty_ucoz/post_old.gif" alt="" border="0"> $TITLE$</a></td><td style="" align="right" nowrap="nowrap">[ <span style="font-weight: 700;">Скачали $LOADS$<a href="$CATEGORY_URL$"></a> раз</span> ]</td></tr></tbody></table>
6. Новые файлы:
[ Каталог файлов · Материалы · Дата добавления материала D · Материалы: 5 · Колонки: 1 · Длина заголовка: 7 ]
В шаблон информера вставляем:
<table width="100%" border="0" cellpadding="2" cellspacing="1"><tbody><tr><td colspan="2"><a href="$ENTRY_URL$"><img src="http://www.csomsk.ru/skripty_ucoz/post_old.gif" alt="" border="0"> $TITLE$</a></td><td style="" align="right" nowrap="nowrap">[ <span style="font-weight: 700;">Добавлен $DATE$</span> ]</td></tr></tbody></table>
7. Популярные сервера:
[ Блог · Материалы · Рейтинг материала D · Материалы: 5 · Колонки: 1 · Длина заголовка: 7 ]
В шаблон информера вставляем:
<table width="100%" border="0" cellpadding="2" cellspacing="1"><tbody><tr><td colspan="2"><a href="$ENTRY_URL$"><img src="http://www.csomsk.ru/skripty_ucoz/post_old.gif" alt="" border="0"> $TITLE$</a></td><td style="" align="right" nowrap="nowrap">[ <span style="font-weight: 700;">Рейтинг $RATING$ [$RATED$] раз`(а)</span> ]</td></tr></tbody></table>
8. Новые сервера:
[ Блог · Материалы · Дата добавления материала D · Материалы: 5 · Колонки: 1 · Длина заголовка: 7 ]
В шаблон информера вставляем:
<table width="100%" border="0" cellpadding="2" cellspacing="1"><tbody><tr><td colspan="2"><img alt="" src="http://www.csomsk.ru/skripty_ucoz/post_old.gif"><a href="$ENTRY_URL$"> $TITLE$</a></td><td style="" align="right"><?if($DATE$)?>[ <span style="font-weight: 700;">Добавлен $DATE$</span> ]<?endif?></td></tr></tbody></table>
Внимание. Распространение данного материала СТРОГО запрещено!
· ·
Метки:
| Всего комментариев: 0 | |