Меню
Ucoz
Counter Strike 1.6
Samp(Gta Multi Player)
Cs:S
Наши партнеры
Люди выбирают
 |
 |
 |
 |
 |
 |
Онлайн лист
Пользователи
Гости сайта
Лента комментариев
| Главная » Файлы » Всё для Ucoz » Скрипты для Ucoz | [ Добавить материал ] |
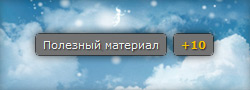
Скрипт полезный материал +1 для ucoz
С помощью данного скрипта вы видеть оценку пользователей на материал +1 или полезный материал. При нажатии скрипт защитывает оценку и к общему числу прибавляет +1 голос.
Установка:
Заходим в ПУ -> Дизайн -> Управления дизайном и выбираем нужным модуль вашего сайта (новости, блог, каталог и т.д.) и на странице материала и комментариев к нему заменяем стандартный код рейтинга:
<?if($RATING$)?><div style="float:right"><?$RSTARS$('12','/.s/img/stars/3/12.png','1','float')?></div><?endif?>
на следующий код:
Для раздела новости (news):
<?if($RATING$)?>
<div id="rating_os">
<a href="javascript://" id="golike" onclick="$.get('/news/0-0-1-$ID$-15-1',function(data) {if($(data).text().indexOf('уже оценивали')>-1) _uWnd.alert('Вы уже оценивали данный материал!','Ошибка',{w:270,h:60,t:8000}); else {_uWnd.alert('Вы успешно оценили!','Успех',{w:270,h:60,t:8000})};});">
<div id="rating_l">Полезный материал</div>
</a>
<div id="rating_p">+$RATED$</div>
</div>
<?endif?>
Для раздела каталог статей (publ):
<?if($RATING$)?>
<div id="rating_os">
<a href="javascript://" id="golike" onclick="$.get('/publ/0-1-1-$ID$-3',function(data) {if($(data).text().indexOf('уже оценивали')>-1) _uWnd.alert('Вы уже оценивали данный материал!','Ошибка',{w:270,h:60,t:8000}); else {_uWnd.alert('Вы успешно оценили!','Успех',{w:270,h:60,t:8000})};});">
<div id="rating_l">Полезный материал</div>
</a>
<div id="rating_p">+$RATED$</div>
</div>
<?endif?>
Для раздела каталог файлов (load)
<?if($RATING$)?>
<div id="rating_os">
<a href="javascript://" id="golike" onclick="$.get('/load/0-1-1-$ID$-3',function(data) {if($(data).text().indexOf('уже оценивали')>-1) _uWnd.alert('Вы уже оценивали данный материал!','Ошибка',{w:270,h:60,t:8000}); else {_uWnd.alert('Вы успешно оценили!','Успех',{w:270,h:60,t:8000})};});">
<div id="rating_l">Полезный материал</div>
</a>
<div id="rating_p">+$RATED$</div>
</div>
<?endif?>
Для раздела каталог сайтов (dir):
<?if($RATING$)?>
<div id="rating_os">
<a style="text-decoration: none;" href="javascript://" id="golike" onclick="$.get('/dir/0-1-1-$ID$-3',function(data) {if($(data).text().indexOf('уже оценивали')>-1) _uWnd.alert('Вы уже оценивали данный материал!','Ошибка',{w:270,h:60,t:8000}); else {_uWnd.alert('Вы успешно оценили!','Успех',{w:270,h:60,t:8000})};});">
<div id="rating_l">Полезный материал</div>
</a>
<div id="rating_p">+$RATED$</div>
</div>
<?endif?>
Для раздела блог (blog) :
<?if($RATING$)?>
<div id="rating_os">
<a href="javascript://" id="golike" onclick="$.get('/blog/0-0-1-$ID$-14-1',function(data) {if($(data).text().indexOf('уже оценивали')>-1) _uWnd.alert('Вы уже оценивали данный материал!','Ошибка',{w:270,h:60,t:8000}); else {_uWnd.alert('Вы успешно оценили!','Успех',{w:270,h:60,t:8000})};});">
<div id="rating_l">Полезный материал</div>
</a>
<div id="rating_p">+$RATED$</div>
</div>
<?endif?>
Для раздела доска объявлений (board) :
<?if($RATING$)?>
<div id="rating_os">
<a href="javascript://" id="golike" onclick="$.get('/board/0-1-1-$ID$-3',function(data) {if($(data).text().indexOf('уже оценивали')>-1) _uWnd.alert('Вы уже оценивали данный материал!','Ошибка',{w:270,h:60,t:8000}); else {_uWnd.alert('Вы успешно оценили!','Успех',{w:270,h:60,t:8000})};});">
<div id="rating_l">Полезный материал</div>
</a>
<div id="rating_p">+$RATED$</div>
</div>
<?endif?>
Для раздела Фотоальбом (photo) :
<?if($RATING$)?>
<div id="rating_os">
<a href="javascript://" id="golike" onclick="$.get('/photo/1-1-$ID$-13-1',function(data) {if($(data).text().indexOf('уже оценивали')>-1) _uWnd.alert('Вы уже оценивали данный материал!','Ошибка',{w:270,h:60,t:8000}); else {_uWnd.alert('Вы успешно оценили!','Успех',{w:270,h:60,t:8000})};});">
<div id="rating_l">Полезный материал</div>
</a>
<div id="rating_p">+$RATED$</div>
</div>
<?endif?>
в конец CSS:
/* Полезный материал
------------------------------------------*/
#rating_os {
float:right;
font: 11px Verdana,Arial,Helvetica, sans-serif;
color:#F5BF05; text-shadow: 1px 1px 1px #252525;
}
#rating_os a:link,
#rating_os a:visited,
#rating_os a:hover {text-decoration:none; color:#eee;}
#rating_l,
#rating_p{
float:left;
background: #737373;
padding: 3px 7px 3px 7px;
margin: 0px 3px 0px 3px;
border: 1px solid #252525;
-webkit-border-radius: 4px;
-moz-border-radius: 4px;
border-radius: 4px;
}
#rating_p {
font-weight: bold;
}
#rating_l:hover {
background: #5d5d5d;
}
/* ---------------------------------------*/
Чтобы скачивать файлы вам нужна или Это займёт не больше 2х минут...
· ·
Метки:
Установка:
Заходим в ПУ -> Дизайн -> Управления дизайном и выбираем нужным модуль вашего сайта (новости, блог, каталог и т.д.) и на странице материала и комментариев к нему заменяем стандартный код рейтинга:
Code
<?if($RATING$)?><div style="float:right"><?$RSTARS$('12','/.s/img/stars/3/12.png','1','float')?></div><?endif?>
на следующий код:
Для раздела новости (news):
Code
<?if($RATING$)?>
<div id="rating_os">
<a href="javascript://" id="golike" onclick="$.get('/news/0-0-1-$ID$-15-1',function(data) {if($(data).text().indexOf('уже оценивали')>-1) _uWnd.alert('Вы уже оценивали данный материал!','Ошибка',{w:270,h:60,t:8000}); else {_uWnd.alert('Вы успешно оценили!','Успех',{w:270,h:60,t:8000})};});">
<div id="rating_l">Полезный материал</div>
</a>
<div id="rating_p">+$RATED$</div>
</div>
<?endif?>
Для раздела каталог статей (publ):
Code
<?if($RATING$)?>
<div id="rating_os">
<a href="javascript://" id="golike" onclick="$.get('/publ/0-1-1-$ID$-3',function(data) {if($(data).text().indexOf('уже оценивали')>-1) _uWnd.alert('Вы уже оценивали данный материал!','Ошибка',{w:270,h:60,t:8000}); else {_uWnd.alert('Вы успешно оценили!','Успех',{w:270,h:60,t:8000})};});">
<div id="rating_l">Полезный материал</div>
</a>
<div id="rating_p">+$RATED$</div>
</div>
<?endif?>
Для раздела каталог файлов (load)
Code
<?if($RATING$)?>
<div id="rating_os">
<a href="javascript://" id="golike" onclick="$.get('/load/0-1-1-$ID$-3',function(data) {if($(data).text().indexOf('уже оценивали')>-1) _uWnd.alert('Вы уже оценивали данный материал!','Ошибка',{w:270,h:60,t:8000}); else {_uWnd.alert('Вы успешно оценили!','Успех',{w:270,h:60,t:8000})};});">
<div id="rating_l">Полезный материал</div>
</a>
<div id="rating_p">+$RATED$</div>
</div>
<?endif?>
Для раздела каталог сайтов (dir):
Code
<?if($RATING$)?>
<div id="rating_os">
<a style="text-decoration: none;" href="javascript://" id="golike" onclick="$.get('/dir/0-1-1-$ID$-3',function(data) {if($(data).text().indexOf('уже оценивали')>-1) _uWnd.alert('Вы уже оценивали данный материал!','Ошибка',{w:270,h:60,t:8000}); else {_uWnd.alert('Вы успешно оценили!','Успех',{w:270,h:60,t:8000})};});">
<div id="rating_l">Полезный материал</div>
</a>
<div id="rating_p">+$RATED$</div>
</div>
<?endif?>
Для раздела блог (blog) :
Code
<?if($RATING$)?>
<div id="rating_os">
<a href="javascript://" id="golike" onclick="$.get('/blog/0-0-1-$ID$-14-1',function(data) {if($(data).text().indexOf('уже оценивали')>-1) _uWnd.alert('Вы уже оценивали данный материал!','Ошибка',{w:270,h:60,t:8000}); else {_uWnd.alert('Вы успешно оценили!','Успех',{w:270,h:60,t:8000})};});">
<div id="rating_l">Полезный материал</div>
</a>
<div id="rating_p">+$RATED$</div>
</div>
<?endif?>
Для раздела доска объявлений (board) :
Code
<?if($RATING$)?>
<div id="rating_os">
<a href="javascript://" id="golike" onclick="$.get('/board/0-1-1-$ID$-3',function(data) {if($(data).text().indexOf('уже оценивали')>-1) _uWnd.alert('Вы уже оценивали данный материал!','Ошибка',{w:270,h:60,t:8000}); else {_uWnd.alert('Вы успешно оценили!','Успех',{w:270,h:60,t:8000})};});">
<div id="rating_l">Полезный материал</div>
</a>
<div id="rating_p">+$RATED$</div>
</div>
<?endif?>
Для раздела Фотоальбом (photo) :
Code
<?if($RATING$)?>
<div id="rating_os">
<a href="javascript://" id="golike" onclick="$.get('/photo/1-1-$ID$-13-1',function(data) {if($(data).text().indexOf('уже оценивали')>-1) _uWnd.alert('Вы уже оценивали данный материал!','Ошибка',{w:270,h:60,t:8000}); else {_uWnd.alert('Вы успешно оценили!','Успех',{w:270,h:60,t:8000})};});">
<div id="rating_l">Полезный материал</div>
</a>
<div id="rating_p">+$RATED$</div>
</div>
<?endif?>
в конец CSS:
Code
/* Полезный материал
------------------------------------------*/
#rating_os {
float:right;
font: 11px Verdana,Arial,Helvetica, sans-serif;
color:#F5BF05; text-shadow: 1px 1px 1px #252525;
}
#rating_os a:link,
#rating_os a:visited,
#rating_os a:hover {text-decoration:none; color:#eee;}
#rating_l,
#rating_p{
float:left;
background: #737373;
padding: 3px 7px 3px 7px;
margin: 0px 3px 0px 3px;
border: 1px solid #252525;
-webkit-border-radius: 4px;
-moz-border-radius: 4px;
border-radius: 4px;
}
#rating_p {
font-weight: bold;
}
#rating_l:hover {
background: #5d5d5d;
}
/* ---------------------------------------*/
· ·
Метки:
Testcs рекомендует
Не забудь поделится с Друзьями
| Всего комментариев: 0 | |