Меню
Ucoz
Counter Strike 1.6
Samp(Gta Multi Player)
Cs:S
Наши партнеры
Люди выбирают
 |
 |
 |
 |
 |
 |
Онлайн лист
Пользователи
Гости сайта
Лента комментариев
| Главная » Файлы » Всё для Ucoz » Скрипты для Ucoz | [ Добавить материал ] |
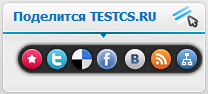
Скрипт социальные иконки для ucoz
Скрипт помогает вашим пользователям поделится вашим сайтом в социальных сетях не выходя с вашего сайта.
Создаёте блок и в html вставляете код:
<div id="social_link">
<a href="http://memori.ru/link/?sm=1&u_data[url]=http://www.testcs.ru/" rel="nofollow" target="_blank" title="Memori" class="soc_1"></a>
<a href="http://twitter.com/share?url=http://www.testcs.ru" rel="nofollow" target="_blank" title="Twitter" class="soc_2" title="Twitter"></a>
<a href="http://del.icio.us/post?url=http://www.testcs.ru" rel="nofollow" target="_blank" title="Del.icio.us" class="soc_3"></a>
<a href="http://www.facebook.com/share.php?u=http://www.testcs.ru" rel="nofollow" target="_blank" title="FaceBook" class="soc_4" ></a>
<a href="http://vkontakte.ru/share.php?url=http://www.testcs.ru" rel="nofollow" target="_blank" title="Vkontakte" class="soc_5" title="ВКонтакте"></a>
<a href="http://www.testcs.ru/stuff/rss/" target="_blank" title="RSS" class="soc_6" title="RSS лента"></a>
<a href="javascript:window.location.reload();" title="Обновить
страницу" class="soc_7"></a>
</div>
<style>#social_link {width:188px; height:31px; padding:5px 0 0 4px; margin:0 auto; background:url(http://testcs.3dn.ru/EnMay/block_bg.png) no-repeat -687px 0;}
#social_link a {width:26px; height:27px; display:block; float:left; vertical-align:top; background:url(http://testcs.3dn.ru/EnMay/social_icon.png) no-repeat 0 0;}
#social_link a.soc_1 {background-position:0 0;}
#social_link a.soc_2 {background-position:-27px 0;}
#social_link a.soc_3 {background-position:-54px 0;}
#social_link a.soc_4 {background-position:-81px 0;}
#social_link a.soc_5 {background-position:-105px 0;}
#social_link a.soc_6 {background-position:-131px 0;}
#social_link a.soc_7 {background-position:-157px 0;}
#social_link a.soc_1:hover {background-position:0 -27px;}
#social_link a.soc_2:hover {background-position:-27px -27px;}
#social_link a.soc_3:hover {background-position:-54px -27px;}
#social_link a.soc_4:hover {background-position:-81px -27px;}
#social_link a.soc_5:hover {background-position:-105px -27px;}
#social_link a.soc_6:hover {background-position:-131px -27px;}
#social_link a.soc_7:hover {background-position:-157px -27px;}</style>
Чтобы скачивать файлы вам нужна или Это займёт не больше 2х минут...
· ·
Метки:
Создаёте блок и в html вставляете код:
Code
<div id="social_link">
<a href="http://memori.ru/link/?sm=1&u_data[url]=http://www.testcs.ru/" rel="nofollow" target="_blank" title="Memori" class="soc_1"></a>
<a href="http://twitter.com/share?url=http://www.testcs.ru" rel="nofollow" target="_blank" title="Twitter" class="soc_2" title="Twitter"></a>
<a href="http://del.icio.us/post?url=http://www.testcs.ru" rel="nofollow" target="_blank" title="Del.icio.us" class="soc_3"></a>
<a href="http://www.facebook.com/share.php?u=http://www.testcs.ru" rel="nofollow" target="_blank" title="FaceBook" class="soc_4" ></a>
<a href="http://vkontakte.ru/share.php?url=http://www.testcs.ru" rel="nofollow" target="_blank" title="Vkontakte" class="soc_5" title="ВКонтакте"></a>
<a href="http://www.testcs.ru/stuff/rss/" target="_blank" title="RSS" class="soc_6" title="RSS лента"></a>
<a href="javascript:window.location.reload();" title="Обновить
страницу" class="soc_7"></a>
</div>
<style>#social_link {width:188px; height:31px; padding:5px 0 0 4px; margin:0 auto; background:url(http://testcs.3dn.ru/EnMay/block_bg.png) no-repeat -687px 0;}
#social_link a {width:26px; height:27px; display:block; float:left; vertical-align:top; background:url(http://testcs.3dn.ru/EnMay/social_icon.png) no-repeat 0 0;}
#social_link a.soc_1 {background-position:0 0;}
#social_link a.soc_2 {background-position:-27px 0;}
#social_link a.soc_3 {background-position:-54px 0;}
#social_link a.soc_4 {background-position:-81px 0;}
#social_link a.soc_5 {background-position:-105px 0;}
#social_link a.soc_6 {background-position:-131px 0;}
#social_link a.soc_7 {background-position:-157px 0;}
#social_link a.soc_1:hover {background-position:0 -27px;}
#social_link a.soc_2:hover {background-position:-27px -27px;}
#social_link a.soc_3:hover {background-position:-54px -27px;}
#social_link a.soc_4:hover {background-position:-81px -27px;}
#social_link a.soc_5:hover {background-position:-105px -27px;}
#social_link a.soc_6:hover {background-position:-131px -27px;}
#social_link a.soc_7:hover {background-position:-157px -27px;}</style>
· ·
Метки:
Testcs рекомендует
Не забудь поделится с Друзьями
| Всего комментариев: 0 | |