Меню
Ucoz
Counter Strike 1.6
Samp(Gta Multi Player)
Cs:S
Наши партнеры
Люди выбирают
 |
 |
 |
 |
 |
 |
Онлайн лист
Пользователи
Гости сайта
Лента комментариев
| Главная » Файлы » Всё для Ucoz » Скрипты для Ucoz | [ Добавить материал ] |
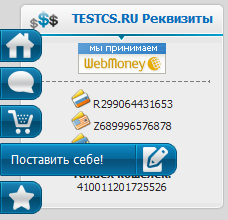
Скрипт выдвижные кнопки навигации для ucoz на jqerry
Теперь вашему пользователю будет переходить п сайту навигация для ucoz на jqerry
<link media="screen" href="http://www.testcs.ru/img_file1/naviv.css" type="text/css" rel="stylesheet" />
<script type="text/javascript" src="http://www.testcs.ru/img_file1/Navi_left.js"></script>
<div id="navLeft">
<a href="http://www.testcs.ru/"><i class="nL_1"></i><font color=white>На Главную</font></a>
<a href="http://www.testcs.ru/forum"><i class="nL_4"></i><font color=white>На форум</font></a>
<a href="http://www.testcs.ru/faq"><i class="nL_3"></i><font color=white>Раскрутка сайта</font></a>
<a href="http://www.testcs.ru/load/ucoz/skripty_dlja_ucoz/skript_knopki_navigacii_sleva_dlja_ucoz/14-1-0-727"><i class="nL_2"></i><font color=white>Поставить себе!</font></a>
<a href="javascript:void(0);" onclick="return bookmark(this);"><i class="nL_5"></i><font color=white>Добавить в закладки</font></a>
</div>
Чтобы скачивать файлы вам нужна или Это займёт не больше 2х минут...
· ·
Метки:
Code
<link media="screen" href="http://www.testcs.ru/img_file1/naviv.css" type="text/css" rel="stylesheet" />
<script type="text/javascript" src="http://www.testcs.ru/img_file1/Navi_left.js"></script>
<div id="navLeft">
<a href="http://www.testcs.ru/"><i class="nL_1"></i><font color=white>На Главную</font></a>
<a href="http://www.testcs.ru/forum"><i class="nL_4"></i><font color=white>На форум</font></a>
<a href="http://www.testcs.ru/faq"><i class="nL_3"></i><font color=white>Раскрутка сайта</font></a>
<a href="http://www.testcs.ru/load/ucoz/skripty_dlja_ucoz/skript_knopki_navigacii_sleva_dlja_ucoz/14-1-0-727"><i class="nL_2"></i><font color=white>Поставить себе!</font></a>
<a href="javascript:void(0);" onclick="return bookmark(this);"><i class="nL_5"></i><font color=white>Добавить в закладки</font></a>
</div>
· ·
Метки:
Testcs рекомендует
Не забудь поделится с Друзьями
| Всего комментариев: 2 | |
|
| |