Меню
Ucoz
Counter Strike 1.6
Samp(Gta Multi Player)
Cs:S
Наши партнеры
Люди выбирают
 |
 |
 |
 |
 |
 |
Онлайн лист
Пользователи
Гости сайта
Лента комментариев
| Главная » Файлы » Всё для Ucoz » Скрипты для Ucoz | [ Добавить материал ] |
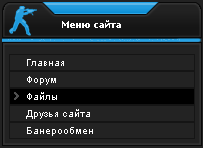
Темная менюшка для Ucoz
УСТАНОВКА СКРИПТА:
Кидаем скрипт в CSS вот этот код:
Ну а потом кидаем вот этот код в блок=)
Чтобы скачивать файлы вам нужна или Это займёт не больше 2х минут...
· ·
Метки:
Кидаем скрипт в CSS вот этот код:
Code
.blockmenu {
height:15px;
width: 100%;
font: normal 10px Arial, Helvetica, sans-serif;
text-align: left;
}
.blockmenu a:link,
.blockmenu a:visited {
color:#ffffff;
text-decoration:none;
padding-left:16px;
line-height:15px;
display:block;
font-weight:normal;
background: url(http://csomsk.ru/sniper/15.bmp);
border-top: 1px solid #151515;
border-right: 1px solid #151515;
border-bottom: 1px solid #151515;
border-left: 1px solid #151515;
text-align: left;
}
.blockmenu a:hover {
color:#ffffff;
text-decoration:none;
padding-left:16px;
line-height:15px;
display:block;
font-weight:normal;
border: 1px solid #151515;
background: #000000 url("http://csomsk.ru/sniper/9.gif") no-repeat left center;
text-align: left;
}
form {
padding:0px;
margin:0px;
}
height:15px;
width: 100%;
font: normal 10px Arial, Helvetica, sans-serif;
text-align: left;
}
.blockmenu a:link,
.blockmenu a:visited {
color:#ffffff;
text-decoration:none;
padding-left:16px;
line-height:15px;
display:block;
font-weight:normal;
background: url(http://csomsk.ru/sniper/15.bmp);
border-top: 1px solid #151515;
border-right: 1px solid #151515;
border-bottom: 1px solid #151515;
border-left: 1px solid #151515;
text-align: left;
}
.blockmenu a:hover {
color:#ffffff;
text-decoration:none;
padding-left:16px;
line-height:15px;
display:block;
font-weight:normal;
border: 1px solid #151515;
background: #000000 url("http://csomsk.ru/sniper/9.gif") no-repeat left center;
text-align: left;
}
form {
padding:0px;
margin:0px;
}
Ну а потом кидаем вот этот код в блок=)
Code
<SPAN class="blockmenu">
<a href="/">Главная</a>
<a href="/forum">Форум</a>
<a href="/load">Файлы</a>
<a href="http://testcs.3dn.ru">Лучший сайт testcs</a>
</SPAN>
<a href="/">Главная</a>
<a href="/forum">Форум</a>
<a href="/load">Файлы</a>
<a href="http://testcs.3dn.ru">Лучший сайт testcs</a>
</SPAN>
· ·
Метки:
Testcs рекомендует
Не забудь поделится с Друзьями
| Всего комментариев: 0 | |