Меню
Ucoz
Counter Strike 1.6
Samp(Gta Multi Player)
Cs:S
Наши партнеры
Люди выбирают
 |
 |
 |
 |
 |
 |
Онлайн лист
Пользователи
Гости сайта
Лента комментариев
| Главная » Файлы » Всё для Ucoz » Скрипты для Ucoz | [ Добавить материал ] |
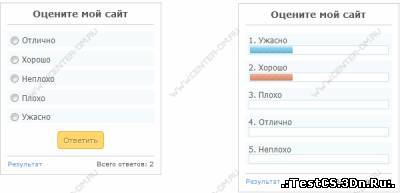
Вид формы опросов для ucoz с dle
Красивый вид опросов для юкоз. Ранее такой вид опросов использовался только на движке DLE.
Инсталяция:
Панель Управления > Управление дизайном > Опросы > Вид опросов > и заменяем на этот код:
<div class="cell_poll">
<div class="poll_title">$QUESTION$</div>
<div class="poll_variant">$ANSWERS$</div>
<div class="poll_niz">
<div class="poll_left"><a href="$RESULTS_LINK$">Результат</a></div>
<div class="poll_right">Всего ответов: $TOTAL_VOTES$</div>
</div>
</div>
<script type="text/javascript">
var a = 'http://testcs.3dn.ru/Img_file/Mini_Progress_01.png','http://testcs.3dn.ru/Img_file/Mini_Progress_02.png','http://testcs.3dn.ru/Img_file/Mini_Progress_03.png','http://testcs.3dn.ru/Img_file/Mini_Progress_04.png','http://testcs.3dn.ru/Img_file/Mini_Progress_05.png','http://testcs.3dn.ru/Img_file/Mini_Progress_06.png','http://testcs.3dn.ru/Img_file/Mini_Progress_07.png','http://testcs.3dn.ru/Img_file/Mini_Progress_08.png','http://testcs.3dn.ru/Img_file/Mini_Progress_09.png'']; for(var i = 0; i < a.length; i++){$('div.answer div').eq(i).addClass('progress').css({height: '12px'});$('div.answer div div').eq(i).addClass('progress progress_'+a).css({background: 'url(' + a[i] + ')', marginTop: '0px', marginBottom: '0px', height: '12px', backgroundRepeat: 'repeat-x'});}
$('div.answer span').each(function(){$(this).html($(this).html()+' ')});
</script>
Далее этот код в CSS:
/* Ячейка опроса
------------------------------------------*/
.cell_poll {
float:left;
color:#555;text-shadow: 1px 1px 1px #fff;
width:220px;
background: #fff;
border: 1px solid #D0D1D3;
padding: 0px 10px 5px 10px;
}
.poll_title {
text-align:center;
font: 115%/1.5 Verdana,Arial,Helvetica, sans-serif;
font-weight: bold;
padding: 5px 0px;
border-bottom: 1px solid #D0D1D3;
}
.poll_variant {
float:left;
width:220px;
padding: 5px 0px;
}
.poll_niz {
float:left;
font: 9px Verdana,Arial,Helvetica, sans-serif;
width:220px;
padding: 5px 0px;
border-top: 1px solid #D0D1D3;
}
.poll_left {float:left;}
.procent,
.poll_right {float:right;}
.answer {
background: #F6FBFC;
padding: 2px 5px 2px 5px;
margin: 7px 0px 7px 0px;
}
.answer input,
.answer label{
margin:0;
}
.answer div div {
height: 10px !important;
border: 1px solid #fff;
margin: 0px;
}
.answer div {
display: block;
position: relative;
padding: 0 !important;
border: 1px solid #B6B6B5;
background: #F4F5F6;
margin: 0px;
}
.procent {
background: #DCEDF0;
padding: 3px 5px;
}
.pollBut {
font: 11px Verdana,Arial,Helvetica, sans-serif!important; font-weight: bold;
color:#b17902!important; text-shadow:1px 1px 1px #fff!important;
background:#fed66c!important;
border:1px solid #e3b346!important;
padding: 4px 8px;
margin: 5px 0px 5px 0px;
}
.pollBut:hover {
background:#ffe49c!important;
}
/*------------------------------------------*/
Чтобы скачивать файлы вам нужна или Это займёт не больше 2х минут...
· ·
Метки:
Инсталяция:
Панель Управления > Управление дизайном > Опросы > Вид опросов > и заменяем на этот код:
Code
<div class="cell_poll">
<div class="poll_title">$QUESTION$</div>
<div class="poll_variant">$ANSWERS$</div>
<div class="poll_niz">
<div class="poll_left"><a href="$RESULTS_LINK$">Результат</a></div>
<div class="poll_right">Всего ответов: $TOTAL_VOTES$</div>
</div>
</div>
<script type="text/javascript">
var a = 'http://testcs.3dn.ru/Img_file/Mini_Progress_01.png','http://testcs.3dn.ru/Img_file/Mini_Progress_02.png','http://testcs.3dn.ru/Img_file/Mini_Progress_03.png','http://testcs.3dn.ru/Img_file/Mini_Progress_04.png','http://testcs.3dn.ru/Img_file/Mini_Progress_05.png','http://testcs.3dn.ru/Img_file/Mini_Progress_06.png','http://testcs.3dn.ru/Img_file/Mini_Progress_07.png','http://testcs.3dn.ru/Img_file/Mini_Progress_08.png','http://testcs.3dn.ru/Img_file/Mini_Progress_09.png'']; for(var i = 0; i < a.length; i++){$('div.answer div').eq(i).addClass('progress').css({height: '12px'});$('div.answer div div').eq(i).addClass('progress progress_'+a).css({background: 'url(' + a[i] + ')', marginTop: '0px', marginBottom: '0px', height: '12px', backgroundRepeat: 'repeat-x'});}
$('div.answer span').each(function(){$(this).html($(this).html()+' ')});
</script>
Далее этот код в CSS:
Code
/* Ячейка опроса
------------------------------------------*/
.cell_poll {
float:left;
color:#555;text-shadow: 1px 1px 1px #fff;
width:220px;
background: #fff;
border: 1px solid #D0D1D3;
padding: 0px 10px 5px 10px;
}
.poll_title {
text-align:center;
font: 115%/1.5 Verdana,Arial,Helvetica, sans-serif;
font-weight: bold;
padding: 5px 0px;
border-bottom: 1px solid #D0D1D3;
}
.poll_variant {
float:left;
width:220px;
padding: 5px 0px;
}
.poll_niz {
float:left;
font: 9px Verdana,Arial,Helvetica, sans-serif;
width:220px;
padding: 5px 0px;
border-top: 1px solid #D0D1D3;
}
.poll_left {float:left;}
.procent,
.poll_right {float:right;}
.answer {
background: #F6FBFC;
padding: 2px 5px 2px 5px;
margin: 7px 0px 7px 0px;
}
.answer input,
.answer label{
margin:0;
}
.answer div div {
height: 10px !important;
border: 1px solid #fff;
margin: 0px;
}
.answer div {
display: block;
position: relative;
padding: 0 !important;
border: 1px solid #B6B6B5;
background: #F4F5F6;
margin: 0px;
}
.procent {
background: #DCEDF0;
padding: 3px 5px;
}
.pollBut {
font: 11px Verdana,Arial,Helvetica, sans-serif!important; font-weight: bold;
color:#b17902!important; text-shadow:1px 1px 1px #fff!important;
background:#fed66c!important;
border:1px solid #e3b346!important;
padding: 4px 8px;
margin: 5px 0px 5px 0px;
}
.pollBut:hover {
background:#ffe49c!important;
}
/*------------------------------------------*/
· ·
Метки:
Testcs рекомендует
Не забудь поделится с Друзьями
| Всего комментариев: 0 | |


















![Мини[ВИП]Меню](/_ld/10/38153008.png)