Меню
Ucoz
Counter Strike 1.6
Samp(Gta Multi Player)
Cs:S
Наши партнеры
Люди выбирают
 |
 |
 |
 |
 |
 |
Онлайн лист
Пользователи
Гости сайта
Лента комментариев
| Главная » Файлы » Всё для Ucoz » Скрипты для Ucoz | [ Добавить материал ] |
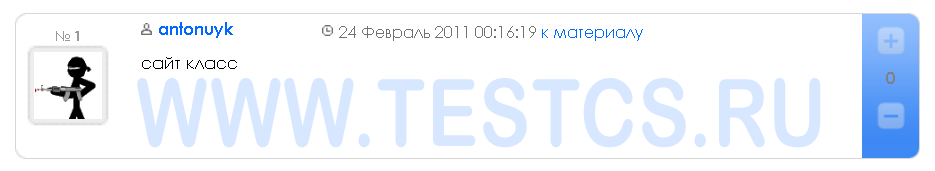
Вид комментариев v2 для ucoz
Ну просто оочень красивый вид комментариев для теперь с очень красивый синим дизайном.
Установка:
1. Вставляем этот код в вид комментариев:
<div class="comment-body">
<div class="avatar">№ <b>$NUMBER$</b><br>
<table align="center" border="0" cellpadding="0" cellspacing="0" width="57">
<tbody><tr>
<td class="ava-bor-tl"></td>
<td class="ava-bor-t"></td>
<td class="ava-bor-tr"></td>
</tr>
<tr>
<td class="ava-bor-l"></td>
<td><img src="$USER_AVATAR_URL$" alt="" height="47"></td>
<td class="ava-bor-r"></td>
</tr>
<tr>
<td class="ava-bor-bl"></td>
<td class="ava-bor-b"></td>
<td class="ava-bor-br"></td>
</tr>
</tbody></table>
</div>
<div class="person"><a href="$PROFILE_URL$"><b>$USERNAME$</b></a></div>
<div class="com-time">$DATE$ $TIME$ <a title="перейти к материалу" target="_parent" href="$ENTRY_URL$">к материалу</a> </div>
<div class="reiti">
<a href="$GOOD_COMMENT_URL$"><div class="positive-off" title="Хороший пост"></div> </a>
<span style="color: rgb(197, 197, 197);"><span class="myWinError"><b>$COMMENT_RATING$</b></span><span style="color:gray;"><b>$COMMENT_RATING$</b></span><span class="myWinSuccess"><b>+$COMMENT_RATING$</b></span></span>
<a href="$BAD_COMMENT_URL$"><div class="negative-off" title="Плохой пост"></div> </a>
</div>
<div class="com-message">
$MESSAGE$
</div>
<span class="top-right"></span>
<span class="top-left"></span>
<span class="bot-right"></span>
<span class="bot-left"></span>
</div><br>
2. В CSS вставляем в самый конец:
.comment-body {
width: 95%;
max-width: 750px;
position:relative;
border:1px solid #d6d6d6;
margin: 0 0 0 18px !important;
background: #FFF url(http://www.testcs.ru/img_file1/bgbg.png) no-repeat top right;
min-height:100px;
height:auto !important;
height:100px;
}
.com-message{margin: 20px 50px 10px 80px; font-size:12px;padding:7px; overflow:hidden;color:#000;}
.avatar {
width: 57px;
position: absolute;
left: 8px;
top: 9px;
font-size:10px;
text-align:center;
color:#999;
}
.avatar a {color:#0068ff; border-bottom:dotted 1px #0068ff;text-decoration:none;}
.avatar a:hover {background:#0068ff; color:#FFF;}
.ava-bor-tl {height:5px;width:5px; background:url(http://www.testcs.ru/img_file1/ava-bor-tl.png);}
.ava-bor-t {height:5px;background:url(http://www.testcs.ru/img_file1/ava-bor-t.png);}
.ava-bor-tr {height:5px;width:5px;background:url(http://www.testcs.ru/img_file1/ava-bor-tr.png);}
.ava-bor-l {width:5px;background:url(http://www.testcs.ru/img_file1/ava-bor-l.png);}
.ava-bor-r {width:5px;background:url(http://www.testcs.ru/img_file1/ava-bor-r.png);}
.ava-bor-bl {height:5px;width:5px;background:url(http://www.testcs.ru/img_file1/ava-bor-bl.png);}
.ava-bor-b {height:5px;background:url(http://www.testcs.ru/img_file1/ava-bor-b.png);}
.ava-bor-br {height:5px;width:5px;background:url(http://www.testcs.ru/img_file1/ava-bor-br.png);}
.person {
position: absolute;
font-size:12px;
font-weight:bold;
background:url(http://www.testcs.ru/img_file1/person-icon.png) no-repeat 0 3px;
padding: 0 0 0 12px;
left: 87px;
top: 4px;
}
.person a {color:#0068ff;}
.com-time
{
position: absolute;
font-size:11px;
background:url(http://www.testcs.ru/img_file1/time-icon.png) no-repeat 0 3px;
padding: 0 0 0 12px;
left: 213px;
top: 5px;
color:#717171;
}
.com-time a {color:#0068ff;}
.reiti {
float: right;
width: 40px;
height:100px;
background:#3e89f4 url(http://www.testcs.ru/img_file1/bgreiting.png) top left repeat-x;
text-align:center;
color:#FFF;
font-weight:bold;
font-size:12px;
}
.reiti a.positive {display:block; margin: 5px auto; height:28px; width:28px; background:url(http://www.testcs.ru/img_file1/reiting.png) no-repeat;}
.reiti a.positive:hover {background-position:-28px 0px;}
.reiti a.negative {display:block; margin: 5px auto; height:28px; width:28px; background:url(http://www.testcs.ru/img_file1/reiting.png) no-repeat 0px -28px;}
.reiti a.negative:hover {background-position:-28px -28px;}
.reiti .positive-off {display:block; margin: 5px auto; height:28px; width:28px; background:url(http://www.testcs.ru/img_file1/reiting.png) no-repeat -56px 0px;}
.reiti .negative-off {display:block; margin: 5px auto; height:28px; width:28px; background:url(http://www.testcs.ru/img_file1/reiting.png) no-repeat -56px -28px;}
.comment-body span.top-right,.comment-body span.top-left,.comment-body span.bot-right,.comment-body span.bot-left { display:block;
position:absolute;
width:7px;
height:7px;
background-image: url(http://www.testcs.ru/img_file1/round-c.png)}
.top-right {top:-1px; right:-1px; background-position:100% 0}
.top-left {top:-1px; left:-1px}
.bot-right {bottom:-1px; right:-1px; background-position:100% 100%}
.bot-left {bottom:-1px; left:-1px; background-position:0 100%}
Чтобы скачивать файлы вам нужна или Это займёт не больше 2х минут...
· ·
Метки:
Установка:
1. Вставляем этот код в вид комментариев:
Code
<div class="comment-body">
<div class="avatar">№ <b>$NUMBER$</b><br>
<table align="center" border="0" cellpadding="0" cellspacing="0" width="57">
<tbody><tr>
<td class="ava-bor-tl"></td>
<td class="ava-bor-t"></td>
<td class="ava-bor-tr"></td>
</tr>
<tr>
<td class="ava-bor-l"></td>
<td><img src="$USER_AVATAR_URL$" alt="" height="47"></td>
<td class="ava-bor-r"></td>
</tr>
<tr>
<td class="ava-bor-bl"></td>
<td class="ava-bor-b"></td>
<td class="ava-bor-br"></td>
</tr>
</tbody></table>
</div>
<div class="person"><a href="$PROFILE_URL$"><b>$USERNAME$</b></a></div>
<div class="com-time">$DATE$ $TIME$ <a title="перейти к материалу" target="_parent" href="$ENTRY_URL$">к материалу</a> </div>
<div class="reiti">
<a href="$GOOD_COMMENT_URL$"><div class="positive-off" title="Хороший пост"></div> </a>
<span style="color: rgb(197, 197, 197);"><span class="myWinError"><b>$COMMENT_RATING$</b></span><span style="color:gray;"><b>$COMMENT_RATING$</b></span><span class="myWinSuccess"><b>+$COMMENT_RATING$</b></span></span>
<a href="$BAD_COMMENT_URL$"><div class="negative-off" title="Плохой пост"></div> </a>
</div>
<div class="com-message">
$MESSAGE$
</div>
<span class="top-right"></span>
<span class="top-left"></span>
<span class="bot-right"></span>
<span class="bot-left"></span>
</div><br>
2. В CSS вставляем в самый конец:
Code
.comment-body {
width: 95%;
max-width: 750px;
position:relative;
border:1px solid #d6d6d6;
margin: 0 0 0 18px !important;
background: #FFF url(http://www.testcs.ru/img_file1/bgbg.png) no-repeat top right;
min-height:100px;
height:auto !important;
height:100px;
}
.com-message{margin: 20px 50px 10px 80px; font-size:12px;padding:7px; overflow:hidden;color:#000;}
.avatar {
width: 57px;
position: absolute;
left: 8px;
top: 9px;
font-size:10px;
text-align:center;
color:#999;
}
.avatar a {color:#0068ff; border-bottom:dotted 1px #0068ff;text-decoration:none;}
.avatar a:hover {background:#0068ff; color:#FFF;}
.ava-bor-tl {height:5px;width:5px; background:url(http://www.testcs.ru/img_file1/ava-bor-tl.png);}
.ava-bor-t {height:5px;background:url(http://www.testcs.ru/img_file1/ava-bor-t.png);}
.ava-bor-tr {height:5px;width:5px;background:url(http://www.testcs.ru/img_file1/ava-bor-tr.png);}
.ava-bor-l {width:5px;background:url(http://www.testcs.ru/img_file1/ava-bor-l.png);}
.ava-bor-r {width:5px;background:url(http://www.testcs.ru/img_file1/ava-bor-r.png);}
.ava-bor-bl {height:5px;width:5px;background:url(http://www.testcs.ru/img_file1/ava-bor-bl.png);}
.ava-bor-b {height:5px;background:url(http://www.testcs.ru/img_file1/ava-bor-b.png);}
.ava-bor-br {height:5px;width:5px;background:url(http://www.testcs.ru/img_file1/ava-bor-br.png);}
.person {
position: absolute;
font-size:12px;
font-weight:bold;
background:url(http://www.testcs.ru/img_file1/person-icon.png) no-repeat 0 3px;
padding: 0 0 0 12px;
left: 87px;
top: 4px;
}
.person a {color:#0068ff;}
.com-time
{
position: absolute;
font-size:11px;
background:url(http://www.testcs.ru/img_file1/time-icon.png) no-repeat 0 3px;
padding: 0 0 0 12px;
left: 213px;
top: 5px;
color:#717171;
}
.com-time a {color:#0068ff;}
.reiti {
float: right;
width: 40px;
height:100px;
background:#3e89f4 url(http://www.testcs.ru/img_file1/bgreiting.png) top left repeat-x;
text-align:center;
color:#FFF;
font-weight:bold;
font-size:12px;
}
.reiti a.positive {display:block; margin: 5px auto; height:28px; width:28px; background:url(http://www.testcs.ru/img_file1/reiting.png) no-repeat;}
.reiti a.positive:hover {background-position:-28px 0px;}
.reiti a.negative {display:block; margin: 5px auto; height:28px; width:28px; background:url(http://www.testcs.ru/img_file1/reiting.png) no-repeat 0px -28px;}
.reiti a.negative:hover {background-position:-28px -28px;}
.reiti .positive-off {display:block; margin: 5px auto; height:28px; width:28px; background:url(http://www.testcs.ru/img_file1/reiting.png) no-repeat -56px 0px;}
.reiti .negative-off {display:block; margin: 5px auto; height:28px; width:28px; background:url(http://www.testcs.ru/img_file1/reiting.png) no-repeat -56px -28px;}
.comment-body span.top-right,.comment-body span.top-left,.comment-body span.bot-right,.comment-body span.bot-left { display:block;
position:absolute;
width:7px;
height:7px;
background-image: url(http://www.testcs.ru/img_file1/round-c.png)}
.top-right {top:-1px; right:-1px; background-position:100% 0}
.top-left {top:-1px; left:-1px}
.bot-right {bottom:-1px; right:-1px; background-position:100% 100%}
.bot-left {bottom:-1px; left:-1px; background-position:0 100%}
· ·
Метки:
Testcs рекомендует
Не забудь поделится с Друзьями
| Всего комментариев: 0 | |









![[ZP] Extra Thompson ...](/_ld/10/05094935.jpg)




![[1.8.1][Forge]MMW Mo...](/_ld/8/48450974.png)