Меню
Ucoz
Counter Strike 1.6
Samp(Gta Multi Player)
Cs:S
Наши партнеры
Люди выбирают
 |
 |
 |
 |
 |
 |
Онлайн лист
Пользователи
Гости сайта
Лента комментариев
| Главная » Файлы » Всё для Ucoz » Скрипты для Ucoz | [ Добавить материал ] |
Вид Материалов
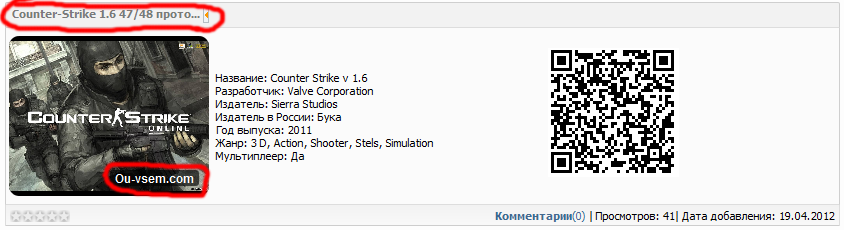
Подходит под любой дизайн сайта не важно какой он у вас !
Главная » Управление дизайном » Редактирование шаблонов » Bид материалов
А вот Это в Css вставьте:
Удачного Вам Использования
Чтобы скачивать файлы вам нужна или Это займёт не больше 2х минут...
· ·
Главная » Управление дизайном » Редактирование шаблонов » Bид материалов
Code
<table style="margin-bottom:7px;" border="0" cellpadding="0" cellspacing="0" width="100%">
<tr><td class="news_title_v2">
<table cellpadding="0" cellspacing="0" border="0" width="100%"><tr><td><a class="news_title_v2_link" href="$ENTRY_URL$"><?if(len($TITLE$)>25)?><?substr($TITLE$,0,23)?>...<?else?>$TITLE$<?endif?></a> <?if($MODER_PANEL$)?>$MODER_PANEL$<?endif?></td></tr></table>
</td></tr>
<tr><td class="news_content_v2">
<table cellpadding="0" cellspacing="0" border="0" width="100%"><tr>
<td align="left" width="1%">
<div class="ve-screen" title="$TITLE$" style="background-image: url($IMG_URL1$);filter: progid:DXImageTransform.Microsoft.AlphaImageLoader(src='$IMG_URL1$',sizingMethod='scale');"><a href="$ENTRY_URL$"></a><script type="text/javascript">
document.write(unescape('%3C%64%69%76%20%63%6C%61%73%73%3D%22%76%65%2D%6C%65%6E%67%74%68%22%3E'));
</script>Ou-vsem.com<script type="text/javascript">
document.write(unescape('%3C%2F%64%69%76%3E'));
</script></div>
</td>
<td align="left" width="99%"><div class="news_padding_v2">$MESSAGE$</div></td>
</tr>
</table>
</td></tr>
<tr><td>
<table class="detals_v2" cellpadding="0" cellspacing="0" border="0" width="100%"><tr>
<td align="left"><div>
<?$RSTARS$('12','http://www.testcs.ru/RaznieSkripti/stars.png','0','float')?></div></td><td align="right"><a href="$COMMENTS_URL$#comments"><b>Комментарии</b>($COMMENTS_NUM$)</a> | Просмотров: $READS$| Дата добавления: $DATE$</td>
</tr></table>
</td></tr>
</table>
<tr><td class="news_title_v2">
<table cellpadding="0" cellspacing="0" border="0" width="100%"><tr><td><a class="news_title_v2_link" href="$ENTRY_URL$"><?if(len($TITLE$)>25)?><?substr($TITLE$,0,23)?>...<?else?>$TITLE$<?endif?></a> <?if($MODER_PANEL$)?>$MODER_PANEL$<?endif?></td></tr></table>
</td></tr>
<tr><td class="news_content_v2">
<table cellpadding="0" cellspacing="0" border="0" width="100%"><tr>
<td align="left" width="1%">
<div class="ve-screen" title="$TITLE$" style="background-image: url($IMG_URL1$);filter: progid:DXImageTransform.Microsoft.AlphaImageLoader(src='$IMG_URL1$',sizingMethod='scale');"><a href="$ENTRY_URL$"></a><script type="text/javascript">
document.write(unescape('%3C%64%69%76%20%63%6C%61%73%73%3D%22%76%65%2D%6C%65%6E%67%74%68%22%3E'));
</script>Ou-vsem.com<script type="text/javascript">
document.write(unescape('%3C%2F%64%69%76%3E'));
</script></div>
</td>
<td align="left" width="99%"><div class="news_padding_v2">$MESSAGE$</div></td>
</tr>
</table>
</td></tr>
<tr><td>
<table class="detals_v2" cellpadding="0" cellspacing="0" border="0" width="100%"><tr>
<td align="left"><div>
<?$RSTARS$('12','http://www.testcs.ru/RaznieSkripti/stars.png','0','float')?></div></td><td align="right"><a href="$COMMENTS_URL$#comments"><b>Комментарии</b>($COMMENTS_NUM$)</a> | Просмотров: $READS$| Дата добавления: $DATE$</td>
</tr></table>
</td></tr>
</table>
А вот Это в Css вставьте:
Code
#wrap {}
.u-breadcrumbs {
text-align: left;
}
/*------add/edit-form-----*/
.u-addform {
text-align: left;
width: 100%;
min-width: 580px;
max-width: 1200px;
color: #737373;
}
.u-addform a {
color: #63829a;
}
.u-addform a:hover {
color: #63829a;
}
ul.u-tabs-ul, ul.u-tabscont-ul {
margin: 0;
padding: 0;
list-style: none;
overflow: hidden;
}
ul.u-tabs-ul {
height: 40px;
position: relative;
}
.u-editform ul.u-tabs-ul {
display: none;
}
li.u-tab {
width: 33.3%;
float: left;
position: relative;
z-index: 2;
}
li.last-tab {
float: right;
}
li.u-tab a {
display: block;
text-align: center;
font: bold 14px/38px 'Arial';
color: #63829a;
text-decoration: none;
text-shadow: 0 1px 0 rgba(255, 255, 255, 0.69);
background: #99b0c3 url(/.s/img/vi/utab.gif) repeat-x;
border: 1px solid #6b8ba4;
border-right: 0;
outline: none;
}
li.u-tab a:hover, li.u-tab a:active {
color: #63829a;
text-decoration: none;
}
li.u-tab:last-child a, li.u-tab.last-tab a {
border-right: 1px solid #6b8ba4;
}
li.u-tab:first-child a {
border-top-left-radius: 5px;
}
li.u-tab:last-child a {
border-top-right-radius: 5px;}
li.u-tab a.utab-active {
background: #e2f1fd;
border-color: #a6c8e0;
border-left-color: #6b8ba4;
border-bottom-color: transparent;
}
li.u-tab:first-child a.utab-active, li.u-tab.first-tab a.utab-active {
border-left-color: #a6c8e0;
}
.u-tab span {
cursor: pointer;
display: inline-block;
padding: 0 0 0 33px;
}
.utab-link span {
background: url(/.s/img/vi/utab-link.png) no-repeat left center;
}
.utab-code span {
background: url(/.s/img/vi/utab-code.png) no-repeat left center;
}
.utab-load span {
background: url(/.s/img/vi/utab-load.png) no-repeat left center;
}
li.fake-tab {
position: absolute;
z-index: 1;
top: 0;
left: 63%;
width: 5%;
height: 40px;
}
#utab1 {zoom: 1;} /*--for-IE--*/
.vi-form-content {}
.vi-form-content2 {
margin: 0 0 15px 0;
padding: 25px 10px 10px 10px;
background: #e2f1fd;
border: 1px solid #a6c8e0;
border-top: 0;
border-radius: 0 0 5px 5px;
}
.u-editform .vi-form-content2 {
border: 1px solid #a6c8e0;
border-radius: 5px;
}
.hidden-el {
display: none;
width: 100%;
}
#video-form-status, #video-form-status2 {
height: 18px;
margin: 15px 0 10px 0;
text-align: center;
}
#video-form-status2 {
margin: 8px 0;
}
#video-form-status span, #video-form-status2 span {
display: none;
padding: 0 0 0 20px;
font: italic 14px/18px 'Arial';
}
#video-form-status.status-loading span, #video-form-status2.status-loading span {
color: #0b72cc;
background: url(/.s/img/vi/loading.gif) no-repeat left center;
}
#video-form-status.status-error span, #video-form-status2.status-error span {
color: #ff0000;
background: url(/.s/img/vi/error.png) no-repeat left center;
}
#video-form-status.status-success span, #video-form-status2.status-success span {
color: #629f01;
background: url(/.s/img/vi/success.png) no-repeat left center;
}
#video-form-status.status-loading .frm-loading, #video-form-status2.status-loading .frm-loading {display: inline-block;}
#video-form-status.status-error .frm-error, #video-form-status2.status-error .frm-error {display: inline-block;}
#video-form-status.status-success .frm-success, #video-form-status2.status-success .frm-success {display: inline-block;}
#video-form-status2.status-success .frm-none {display: none;}
#embObject {
height: 65px;
display: block;
}
#fast_link {
display: block;
}
.video-link {
position: relative;
margin-right: 122px;
*zoom: 1;/*--for-IE--*/
_zoom: normal;/*--for-IE--*/
}
.video-code{
position: relative;
margin-right: 85px;
*zoom: 1;/*--for-IE--*/
_zoom: normal;/*--for-IE--*/
}
ul.u-vicons {
margin: 4px 0 0 0;
padding: 0;
float: right;
list-style: none;
width: 120px;
}
ul.u-vicons li {
float: right;
width: 20px;
height: 20px;
margin: 0 0 0 4px;
opacity: 0.4;
filter: alpha(opacity=40);
}
li.v-ico-vk {background: url(/.s/img/vi/v-ico-vk.png);}
li.v-ico-vimeo {background: url(/.s/img/vi/v-ico-vimeo.png);}
li.v-ico-youtube {background: url(/.s/img/vi/v-ico-youtube.png);}
li.v-ico-other {background: url(/.s/img/vi/v-ico-other.png);}
li.v-ico-mailru {background: url(/.s/img/vi/v-ico-mailru.png);}
li.v-ico-rutube {background: url(/.s/img/vi/v-ico-rutube.png);}
li.v-ico-yandex {background: url(/.s/img/vi/v-ico-yandex.png);}
li.v-ico-daily {background: url(/.s/img/vi/v-ico-dailymotion.png);}
li.v-ico-blip {background: url(/.s/img/vi/v-ico-blip.png);}
.u-vicons li.v-ico-active {
opacity: 1;
filter: alpha(opacity=100);
}
ul.u-vicode-icons {
margin: 0;
padding: 0;
float: right;
list-style: none;
width: 85px;
}
ul.u-vicode-icons li {
float: right;
width: 73px;
height: 19px;
margin: 0 0 4px 0;
}
.u-vicode-icons li.v-ico-last {margin-bottom: 0;}
li.v-ico-iframe {background: url(/.s/img/vi/v-ico-iframe.jpg);}
li.v-ico-object {background: url(/.s/img/vi/v-ico-object.jpg);}
li.v-ico-script {background: url(/.s/img/vi/v-ico-script.png);}
.video-load-wrapper {
width: 100%;
overflow: hidden;
position: relative;
}
ul.video-load {
margin: 0;
padding: 0;
width: 200%;
list-style: none;
overflow: hidden;
}
ul.video-load li.first-step {
float: left;
width: 50%;
text-align: center;
}
ul.video-load li.second-step {
float: left;
width: 50%;
}
.load-info {
margin: 5px 0 10px 0;
font: bold 12px/16px 'Arial';
color: #63829a;
}
.load-info span {
display: inline-block;
padding: 5px 0 5px 70px;
background: url(/.s/img/vi/youtube_powered.png) no-repeat left center;
}
.load-info2 {
margin: 5px 0 10px 0;
font: italic 12px/16px 'Arial';
color: #b7b7b7;
}
.youtube-login {
width: /*250*/154px;
margin: auto;
/*height: 100px;
padding: 0 0 0 80px;
background: url(/.s/img/vi/youtube-login.png) no-repeat;*/
}
.yt-form-sbm {
text-align: right;
}
a.yt-reg-link {
margin: 0 10px 0 0;
font: 12px/32px 'Arial';
color: #63829a;
text-decoration: underline;
outline: none;
}
a.yt-reg-link:hover {
text-decoration: none;
}
a.yt-login-link{
display: inline-block;
width: 154px;
height: 32px;
background: url(/.s/img/vi/butt2.png) no-repeat;
font: 14px/30px 'Verdana';
color: #fff;
text-decoration: none;
text-align: center;
text-shadow: 0 1px 0 rgba(76, 152, 42, 0.75);
}
a.yt-login-link:hover {
color: #fff;
text-decoration: none;
background-position: 0 -32px;
}
.youtube-info {
padding: 0 3px 5px 50px;
font: 12px/20px 'Arial';
color: #636363;
background: url(/.s/img/vi/userimage.png) no-repeat 3px 2px;
}
.youtube-info a {
color: #69879f;
text-decoration: underline;
}
.youtube-info a:hover {
text-decoration: none;
}
.yt-username {
font-weight: bold;
text-decoration: underline;
}
.yt-email {
color: #a1a1a1;
}
#videoBrief {
height: 110px;
}
#add-video-btn {
display: inline-block;
width: 231px;
height: 37px;
background: url(/.s/img/vi/butt.png) no-repeat;
font: 18px/31px 'Verdana';
color: #fff;
text-decoration: none;
text-align: center;
text-shadow: 0 1px 0 rgba(76, 152, 42, 0.75);
}
#add-video-btn:hover {
background-position: 0 -37px;
}
#add-video-btn.inactive {
cursor: default;
background-position: 0 -74px !important;
text-shadow: 0 1px 0 rgba(99, 99, 99, 0.44);
}
/*-------Inputs-styles--------*/
.vform-sep {
margin: 5px 0;
height: 2px;
overflow: hidden;
background: url(/.s/img/vi/vform-separator.png) repeat-x;
}
.u-form-ul {
margin: 0;
padding: 0;
list-style: none;
}
.u-form-ul li {
margin: 0 0 10px 0;
}
.u-form-sbm {
text-align: center;
}
input.u-input, textarea.u-input {
font-size: 14px;
font-style: italic;
margin: 0 5px 0 0;
padding: 5px 8px;
border: 1px solid #a8c1d6;
border-radius: 5px;
outline: none;
resize: none;
color: #818181;
background: #fff;
}
input.ui-text, textarea.ui-textarea {
box-shadow: inset 0 2px 8px rgba(0, 0, 0, 0.1);
}
textarea.ui-textarea {
box-shadow: inset 0 2px 8px rgba(0, 0, 0, 0.1);
overflow: auto;
resize: none;
}
.ui-file-wrapper {
position: relative;
height: 37px;
overflow: hidden;
}
.ui-file-wrapper input {
position: absolute;
width: 350px;
height: 37px;
margin-left: -160px;
cursor: pointer;
opacity: 0;
filter: alpha(opacity=0);
}
.ui-file-wrapper a {
display: inline-block;
width: 190px;
height: 37px;
background: url(/.s/img/vi/butt3.png) no-repeat;
font: 14px/31px 'Verdana';
color: #fff !important;
text-decoration: none;
text-align: center;
text-shadow: 0 1px 0 rgba(76, 152, 42, 0.75);
}
.ui-file-wrapper input:hover + a, .ui-file-wrapper a:hover {
text-decoration: none;
background-position: 0 -37px;
}
.ui-file-wrapper.inactive input {
display: none;
}
.ui-file-wrapper.inactive a {
cursor: default;
background-position: 0 -74px !important;
text-shadow: 0 1px 0 rgba(99, 99, 99, 0.44);
}
.ui-filename {
margin: 0 0 0 7px;
font-size: 12px;
font-family: 'Verdana', sans-serif;
color: #595959;
}
.ui-select {
margin: 0 10px 0 0;
}
.ui-size1 {
width: 80%;
}
.ui-size2 {
width: 100%;
}
.size2-parent {
padding-right: 18px;
}
.ui-filedname {
margin: 0 0 5px 0;
padding: 0 0 0 5px;
font-size: 12px;
font-weight: bold;
color: #69879f;
}
.ui-hint {
margin: 3px 5px;
font-size: 12px;
font-style: italic;
color: #7f94a6;
zoom: 1;
}
.ui-add-link {
display: inline-block;
padding: 0 17px 0 0;
height: 20px;
background: url(/.s/img/vi/arrow-more.png) no-repeat right 7px;
}
.ui-add-link a {
display: inline-block;
font-size: 14px;
line-height: 18px;
text-decoration: none;
border-bottom: 1px dotted #63829a;
}
.ui-add-link.ui-add-closed {
background: url(/.s/img/vi/arrow-more.png) no-repeat right -14px;
}
.ui-add {
display: none;
}
.ui-langs {
margin: 0 5px;
padding: 0;
list-style: none;
display: inline;
}
.ui-langs li {
display: inline;
}
.ui-langs li img {
vertical-align: middle;
border: 0;
}
.ui-langs li a {
display: inline-block;
margin: 0 2px;
padding: 5px 4px;
text-decoration: none;
}
.ui-langs li a.selected {
background: #dadada;
border-radius: 5px;
box-shadow: inset 0 1px 3px rgba(0, 0, 0, 0.47);
}
/*--------------------*/
/*-----index-page-styles-----*/
.all-entries {
margin: 15px 0 0 0;
padding: 0;
list-style: none;
overflow: hidden;
//padding-right: 1px;
}
.all-entries li.entry {
float: left;
text-align: center;
}
.all-entries li.entry div {
text-align: left;
}
.v-all-entries {
width: 100%;
}
.v-all-entries li.entry {
width: 33%;
}
/*---------------------------*/
/*-----entry-view-styles-----*/
.v-entry {
width: 210px;
margin: auto;
margin-bottom: 20px;
/*overflow: hidden;*/
text-align:left;
}
.ve-title {
margin: 0;
padding: 0 0 0 11px;
font-weight: bold;
font-size: 14px;
line-height: 25px;
text-overflow: ellipsis;
o-text-overflow: ellipsis;
white-space: nowrap;
overflow: hidden;
position: relative;
background: url(/.s/img/vi/vico-title.png) no-repeat left center;
}
.ve-screen {
position: relative;
height: 160px;
width:200px;
margin: 5px 0;
border-radius: 10px;
vertical-align: middle;
background-color: #000;
background-repeat: no-repeat;
background-position: center center;
-moz-background-size: 100% auto;
-o-background-size: 100% auto;
-webkit-background-size: 100% auto;
background-size: 100% auto;
}
.ve-screen a {display:block;width:210px;height: 160px;}
.ve-screen img {
vertical-align: middle;
width: 210px;
max-height: 160px;
border: 0;
border-radius: 10px;
}
.ve-length {
position: absolute;
bottom: 10px;
right: 10px;
padding: 0 5px;
background: #000;
background: rgba(0, 0, 0, 0.63);
font: bold 12px/16px 'Arial';
color: #fff;
border-radius: 3px;
}
.ve-details {
font-size: 11px;
line-height: 16px;
}
.ve-details a.ve-author,.ve-details a.ve-comments,.ve-details span {
display: inline-block;
margin-right: 7px;
}
.ve-details1 {
padding: 5px 10px 6px 10px;
position: relative;
background: url(/.s/img/vi/vico-separator.png) repeat-x left bottom;
}
.ve-details2 {
padding: 5px 10px 6px 9px;
}
a.ve-author {
font-size: 12px;
background: url(/.s/img/vi/vico-author.png) no-repeat left center;
padding-left: 18px;
}
span.ve-date {
font-size: 10px;
margin-right: 0;
}
span.ve-views {
background: url(/.s/img/vi/vico-views.png) no-repeat left center;
padding-left: 26px;
}
a.ve-comments {
background: url(/.s/img/vi/vico-comments.png) no-repeat left center;
padding-left: 23px;
}
span.ve-comments {
background: url(/.s/img/vi/vico-comments.png) no-repeat left center;
padding-left: 23px;
}
span.ve-rating {
background: url(/.s/img/vi/vico-rating.png) no-repeat left center;
padding-left: 19px;
margin-right: 0;
}
/*---------------------------*/
/*-------entry-page----------*/
.v-entry-page {
padding: 25px 0 0 0;
width: 100%;
}
h1.vep-title {
margin: 0 0 10px 0;
padding: 0 100px 0 11px;
font-size: 18px;
background: url(/.s/img/vi/vico-title.png) no-repeat left center;
}
#videocontent_title {
text-align: left;
color: #444;
}
#videocontent_title h1.vep-title {
margin-top: 5px;
padding-right: 0;
display: inline-block;
background-position: left 3px;
}
#videocontent_comm {
margin: 10px 0 7px 0 !important;
}
#videocontent_comm a {
color: #444 !important;
}
.vep-separator {
height: 1px;
overflow: hidden;
background: url(/.s/img/vi/vico-separator.png) repeat-x left top;
}
.vep-rating {
float: right;
}
.vep-video-block {}
a.vep-playvideo {
display: inline-block;
outline: none;
border: none;
position: relative;
text-decoration: none;
outline: none;
}
a.vep-playvideo span {
cursor: pointer;
}
.vep-video-block img {
border: 0;
border-radius: 20px;
vertical-align: middle;
}
.vep-playbutton {
display: block;
position: absolute;
width: 68px;
height: 68px;
left: 50%;
top: 50%;
margin: -34px 0 0 -34px;
background: url(/.s/img/vi/video-play.png);
}
a.vep-playvideo:hover .vep-playbutton {
background-position: 0 -68px;
}
.vep-length {
position: absolute;
bottom: 15px;
right: 15px;
padding: 2px 5px;
background: #000;
background: rgba(0, 0, 0, 0.63);
font: bold 12px/16px 'Arial';
color: #fff;
border-radius: 3px;
}
.vep-details {
padding: 10px 0 10px 5px;
}
.vep-details span {
margin: 0 20px 0 0;
display: inline-block;
font-size: 12px;
line-height: 20px;
background-position: left center;
background-repeat: no-repeat;
}
.vep-views {padding: 0 0 0 25px;background-image: url(/.s/img/vi/vico-views.png);}
.vep-author {padding: 0 0 0 20px;background-image: url(/.s/img/vi/vico-author.png);}
.vep-channel {padding: 0 0 0 27px;background-image: url(/.s/img/vi/vico-channel.png);}
.vep-descr-block, .vep-tags-block {
padding: 10px 5px;
font-size: 12px;
}
.vep-descr {
display: inline-block;
padding: 0 0 0 24px;
font-size: 12px;
line-height: 20px;
background: url(/.s/img/vi/vico-descr.png) no-repeat left center;
}
.vep-descr-block p {
margin: 0;
padding: 8px 0 5px 0;
}
.vep-tags {
display: inline-block;
padding: 0 5px 0 24px;
line-height: 20px;
font-size: 12px;
background: url(/.s/img/vi/vico-tags.png) no-repeat left center;
}
.vep-screenshots {
padding: 5px 0 0 5px;
}
.vep-screenshots img {
border-radius: 5px;
}
.vep-year, .vep-genre, .vep-producer, .vep-acters, .vep-lang, .vep-duration, .vep-vquality,
.vep-aname, .vep-aemail, .vep-asite, .vep-other1, .vep-other2, .vep-other3, .vep-other4, .vep-other5 {
padding: 5px 0 0 5px;
}
.vep-comments {
padding: 10px 5px;
}
/*---------------------------*/
/*------channel-page---------*/
.v-channel-page {
padding: 20px 0 0 0;
}
.vcp-image {
float: left;
}
.vcp-image img {
margin: 0 15px 20px 0;
width: 120px;
border: 0;
vertical-align: middle;
border-radius: 7px;
}
.vcp-top {
overflow: hidden;
zoom: 1;
}
.vcp-title {
margin: 0 15px 5px 0;
font-size: 20px;
line-height: 24px;
font-weight: bold;
text-transform: uppercase;
float: left;
}
.vcp-subtitle {
margin: 15px 0;
font-size: 18px;
}
.vcp-ratestars {
float: left;
padding: 4px 0 0 0;
}
.vcp-details {}
.vcp-details span {
margin: 0 10px 10px 0;
display: inline-block;
font-size: 12px;
line-height: 20px;
background-position: left center;
background-repeat: no-repeat;
}
.vcp-subscribers {padding: 0 0 0 23px;background-image: url(/.s/img/vi/vico-subscribers.png);}
.vcp-views {padding: 0 0 0 27px;background-image: url(/.s/img/vi/vico-views.png);}
.vcp-rating {padding: 0 0 0 27px;background-image: url(/.s/img/vi/vico-rating.png);}
.vcp-subsr-block {
padding: 12px 0 20px 0;
}
#subscr-btn {
display: inline-block;
width: 231px;
height: 37px;
background: url(/.s/img/vi/butt.png) no-repeat;
font: 18px/31px 'Verdana';
color: #fff;
text-decoration: none;
text-align: center;
text-shadow: 0 1px 0 rgba(76, 152, 42, 0.75);
}
#subscr-btn:hover {
background-position: 0 -37px;
}
#subscr-btn.inactive {
cursor: default;
background-position: 0 -74px !important;
text-shadow: 0 1px 0 rgba(99, 99, 99, 0.44);
}
.subscr-info {
margin: 0 15px 0 0;
font-size: 14px;
opacity: 0.6;
filter: alpha(opacity=60);
}
.unsubscribe {
display: inline-block;
font-size: 14px;
padding: 0 0 0 20px;
background: url(/.s/img/vi/error.png) no-repeat left center;
}
.vcp-descr {
margin: 0;
padding: 5px 0 15px 0;
clear: both;
background: url(/.s/img/vi/vico-separator.png) repeat-x left bottom;
}
.vcp-content {}
/*---------------------------*/
.u-breadcrumbs {
text-align: left;
}
/*------add/edit-form-----*/
.u-addform {
text-align: left;
width: 100%;
min-width: 580px;
max-width: 1200px;
color: #737373;
}
.u-addform a {
color: #63829a;
}
.u-addform a:hover {
color: #63829a;
}
ul.u-tabs-ul, ul.u-tabscont-ul {
margin: 0;
padding: 0;
list-style: none;
overflow: hidden;
}
ul.u-tabs-ul {
height: 40px;
position: relative;
}
.u-editform ul.u-tabs-ul {
display: none;
}
li.u-tab {
width: 33.3%;
float: left;
position: relative;
z-index: 2;
}
li.last-tab {
float: right;
}
li.u-tab a {
display: block;
text-align: center;
font: bold 14px/38px 'Arial';
color: #63829a;
text-decoration: none;
text-shadow: 0 1px 0 rgba(255, 255, 255, 0.69);
background: #99b0c3 url(/.s/img/vi/utab.gif) repeat-x;
border: 1px solid #6b8ba4;
border-right: 0;
outline: none;
}
li.u-tab a:hover, li.u-tab a:active {
color: #63829a;
text-decoration: none;
}
li.u-tab:last-child a, li.u-tab.last-tab a {
border-right: 1px solid #6b8ba4;
}
li.u-tab:first-child a {
border-top-left-radius: 5px;
}
li.u-tab:last-child a {
border-top-right-radius: 5px;}
li.u-tab a.utab-active {
background: #e2f1fd;
border-color: #a6c8e0;
border-left-color: #6b8ba4;
border-bottom-color: transparent;
}
li.u-tab:first-child a.utab-active, li.u-tab.first-tab a.utab-active {
border-left-color: #a6c8e0;
}
.u-tab span {
cursor: pointer;
display: inline-block;
padding: 0 0 0 33px;
}
.utab-link span {
background: url(/.s/img/vi/utab-link.png) no-repeat left center;
}
.utab-code span {
background: url(/.s/img/vi/utab-code.png) no-repeat left center;
}
.utab-load span {
background: url(/.s/img/vi/utab-load.png) no-repeat left center;
}
li.fake-tab {
position: absolute;
z-index: 1;
top: 0;
left: 63%;
width: 5%;
height: 40px;
}
#utab1 {zoom: 1;} /*--for-IE--*/
.vi-form-content {}
.vi-form-content2 {
margin: 0 0 15px 0;
padding: 25px 10px 10px 10px;
background: #e2f1fd;
border: 1px solid #a6c8e0;
border-top: 0;
border-radius: 0 0 5px 5px;
}
.u-editform .vi-form-content2 {
border: 1px solid #a6c8e0;
border-radius: 5px;
}
.hidden-el {
display: none;
width: 100%;
}
#video-form-status, #video-form-status2 {
height: 18px;
margin: 15px 0 10px 0;
text-align: center;
}
#video-form-status2 {
margin: 8px 0;
}
#video-form-status span, #video-form-status2 span {
display: none;
padding: 0 0 0 20px;
font: italic 14px/18px 'Arial';
}
#video-form-status.status-loading span, #video-form-status2.status-loading span {
color: #0b72cc;
background: url(/.s/img/vi/loading.gif) no-repeat left center;
}
#video-form-status.status-error span, #video-form-status2.status-error span {
color: #ff0000;
background: url(/.s/img/vi/error.png) no-repeat left center;
}
#video-form-status.status-success span, #video-form-status2.status-success span {
color: #629f01;
background: url(/.s/img/vi/success.png) no-repeat left center;
}
#video-form-status.status-loading .frm-loading, #video-form-status2.status-loading .frm-loading {display: inline-block;}
#video-form-status.status-error .frm-error, #video-form-status2.status-error .frm-error {display: inline-block;}
#video-form-status.status-success .frm-success, #video-form-status2.status-success .frm-success {display: inline-block;}
#video-form-status2.status-success .frm-none {display: none;}
#embObject {
height: 65px;
display: block;
}
#fast_link {
display: block;
}
.video-link {
position: relative;
margin-right: 122px;
*zoom: 1;/*--for-IE--*/
_zoom: normal;/*--for-IE--*/
}
.video-code{
position: relative;
margin-right: 85px;
*zoom: 1;/*--for-IE--*/
_zoom: normal;/*--for-IE--*/
}
ul.u-vicons {
margin: 4px 0 0 0;
padding: 0;
float: right;
list-style: none;
width: 120px;
}
ul.u-vicons li {
float: right;
width: 20px;
height: 20px;
margin: 0 0 0 4px;
opacity: 0.4;
filter: alpha(opacity=40);
}
li.v-ico-vk {background: url(/.s/img/vi/v-ico-vk.png);}
li.v-ico-vimeo {background: url(/.s/img/vi/v-ico-vimeo.png);}
li.v-ico-youtube {background: url(/.s/img/vi/v-ico-youtube.png);}
li.v-ico-other {background: url(/.s/img/vi/v-ico-other.png);}
li.v-ico-mailru {background: url(/.s/img/vi/v-ico-mailru.png);}
li.v-ico-rutube {background: url(/.s/img/vi/v-ico-rutube.png);}
li.v-ico-yandex {background: url(/.s/img/vi/v-ico-yandex.png);}
li.v-ico-daily {background: url(/.s/img/vi/v-ico-dailymotion.png);}
li.v-ico-blip {background: url(/.s/img/vi/v-ico-blip.png);}
.u-vicons li.v-ico-active {
opacity: 1;
filter: alpha(opacity=100);
}
ul.u-vicode-icons {
margin: 0;
padding: 0;
float: right;
list-style: none;
width: 85px;
}
ul.u-vicode-icons li {
float: right;
width: 73px;
height: 19px;
margin: 0 0 4px 0;
}
.u-vicode-icons li.v-ico-last {margin-bottom: 0;}
li.v-ico-iframe {background: url(/.s/img/vi/v-ico-iframe.jpg);}
li.v-ico-object {background: url(/.s/img/vi/v-ico-object.jpg);}
li.v-ico-script {background: url(/.s/img/vi/v-ico-script.png);}
.video-load-wrapper {
width: 100%;
overflow: hidden;
position: relative;
}
ul.video-load {
margin: 0;
padding: 0;
width: 200%;
list-style: none;
overflow: hidden;
}
ul.video-load li.first-step {
float: left;
width: 50%;
text-align: center;
}
ul.video-load li.second-step {
float: left;
width: 50%;
}
.load-info {
margin: 5px 0 10px 0;
font: bold 12px/16px 'Arial';
color: #63829a;
}
.load-info span {
display: inline-block;
padding: 5px 0 5px 70px;
background: url(/.s/img/vi/youtube_powered.png) no-repeat left center;
}
.load-info2 {
margin: 5px 0 10px 0;
font: italic 12px/16px 'Arial';
color: #b7b7b7;
}
.youtube-login {
width: /*250*/154px;
margin: auto;
/*height: 100px;
padding: 0 0 0 80px;
background: url(/.s/img/vi/youtube-login.png) no-repeat;*/
}
.yt-form-sbm {
text-align: right;
}
a.yt-reg-link {
margin: 0 10px 0 0;
font: 12px/32px 'Arial';
color: #63829a;
text-decoration: underline;
outline: none;
}
a.yt-reg-link:hover {
text-decoration: none;
}
a.yt-login-link{
display: inline-block;
width: 154px;
height: 32px;
background: url(/.s/img/vi/butt2.png) no-repeat;
font: 14px/30px 'Verdana';
color: #fff;
text-decoration: none;
text-align: center;
text-shadow: 0 1px 0 rgba(76, 152, 42, 0.75);
}
a.yt-login-link:hover {
color: #fff;
text-decoration: none;
background-position: 0 -32px;
}
.youtube-info {
padding: 0 3px 5px 50px;
font: 12px/20px 'Arial';
color: #636363;
background: url(/.s/img/vi/userimage.png) no-repeat 3px 2px;
}
.youtube-info a {
color: #69879f;
text-decoration: underline;
}
.youtube-info a:hover {
text-decoration: none;
}
.yt-username {
font-weight: bold;
text-decoration: underline;
}
.yt-email {
color: #a1a1a1;
}
#videoBrief {
height: 110px;
}
#add-video-btn {
display: inline-block;
width: 231px;
height: 37px;
background: url(/.s/img/vi/butt.png) no-repeat;
font: 18px/31px 'Verdana';
color: #fff;
text-decoration: none;
text-align: center;
text-shadow: 0 1px 0 rgba(76, 152, 42, 0.75);
}
#add-video-btn:hover {
background-position: 0 -37px;
}
#add-video-btn.inactive {
cursor: default;
background-position: 0 -74px !important;
text-shadow: 0 1px 0 rgba(99, 99, 99, 0.44);
}
/*-------Inputs-styles--------*/
.vform-sep {
margin: 5px 0;
height: 2px;
overflow: hidden;
background: url(/.s/img/vi/vform-separator.png) repeat-x;
}
.u-form-ul {
margin: 0;
padding: 0;
list-style: none;
}
.u-form-ul li {
margin: 0 0 10px 0;
}
.u-form-sbm {
text-align: center;
}
input.u-input, textarea.u-input {
font-size: 14px;
font-style: italic;
margin: 0 5px 0 0;
padding: 5px 8px;
border: 1px solid #a8c1d6;
border-radius: 5px;
outline: none;
resize: none;
color: #818181;
background: #fff;
}
input.ui-text, textarea.ui-textarea {
box-shadow: inset 0 2px 8px rgba(0, 0, 0, 0.1);
}
textarea.ui-textarea {
box-shadow: inset 0 2px 8px rgba(0, 0, 0, 0.1);
overflow: auto;
resize: none;
}
.ui-file-wrapper {
position: relative;
height: 37px;
overflow: hidden;
}
.ui-file-wrapper input {
position: absolute;
width: 350px;
height: 37px;
margin-left: -160px;
cursor: pointer;
opacity: 0;
filter: alpha(opacity=0);
}
.ui-file-wrapper a {
display: inline-block;
width: 190px;
height: 37px;
background: url(/.s/img/vi/butt3.png) no-repeat;
font: 14px/31px 'Verdana';
color: #fff !important;
text-decoration: none;
text-align: center;
text-shadow: 0 1px 0 rgba(76, 152, 42, 0.75);
}
.ui-file-wrapper input:hover + a, .ui-file-wrapper a:hover {
text-decoration: none;
background-position: 0 -37px;
}
.ui-file-wrapper.inactive input {
display: none;
}
.ui-file-wrapper.inactive a {
cursor: default;
background-position: 0 -74px !important;
text-shadow: 0 1px 0 rgba(99, 99, 99, 0.44);
}
.ui-filename {
margin: 0 0 0 7px;
font-size: 12px;
font-family: 'Verdana', sans-serif;
color: #595959;
}
.ui-select {
margin: 0 10px 0 0;
}
.ui-size1 {
width: 80%;
}
.ui-size2 {
width: 100%;
}
.size2-parent {
padding-right: 18px;
}
.ui-filedname {
margin: 0 0 5px 0;
padding: 0 0 0 5px;
font-size: 12px;
font-weight: bold;
color: #69879f;
}
.ui-hint {
margin: 3px 5px;
font-size: 12px;
font-style: italic;
color: #7f94a6;
zoom: 1;
}
.ui-add-link {
display: inline-block;
padding: 0 17px 0 0;
height: 20px;
background: url(/.s/img/vi/arrow-more.png) no-repeat right 7px;
}
.ui-add-link a {
display: inline-block;
font-size: 14px;
line-height: 18px;
text-decoration: none;
border-bottom: 1px dotted #63829a;
}
.ui-add-link.ui-add-closed {
background: url(/.s/img/vi/arrow-more.png) no-repeat right -14px;
}
.ui-add {
display: none;
}
.ui-langs {
margin: 0 5px;
padding: 0;
list-style: none;
display: inline;
}
.ui-langs li {
display: inline;
}
.ui-langs li img {
vertical-align: middle;
border: 0;
}
.ui-langs li a {
display: inline-block;
margin: 0 2px;
padding: 5px 4px;
text-decoration: none;
}
.ui-langs li a.selected {
background: #dadada;
border-radius: 5px;
box-shadow: inset 0 1px 3px rgba(0, 0, 0, 0.47);
}
/*--------------------*/
/*-----index-page-styles-----*/
.all-entries {
margin: 15px 0 0 0;
padding: 0;
list-style: none;
overflow: hidden;
//padding-right: 1px;
}
.all-entries li.entry {
float: left;
text-align: center;
}
.all-entries li.entry div {
text-align: left;
}
.v-all-entries {
width: 100%;
}
.v-all-entries li.entry {
width: 33%;
}
/*---------------------------*/
/*-----entry-view-styles-----*/
.v-entry {
width: 210px;
margin: auto;
margin-bottom: 20px;
/*overflow: hidden;*/
text-align:left;
}
.ve-title {
margin: 0;
padding: 0 0 0 11px;
font-weight: bold;
font-size: 14px;
line-height: 25px;
text-overflow: ellipsis;
o-text-overflow: ellipsis;
white-space: nowrap;
overflow: hidden;
position: relative;
background: url(/.s/img/vi/vico-title.png) no-repeat left center;
}
.ve-screen {
position: relative;
height: 160px;
width:200px;
margin: 5px 0;
border-radius: 10px;
vertical-align: middle;
background-color: #000;
background-repeat: no-repeat;
background-position: center center;
-moz-background-size: 100% auto;
-o-background-size: 100% auto;
-webkit-background-size: 100% auto;
background-size: 100% auto;
}
.ve-screen a {display:block;width:210px;height: 160px;}
.ve-screen img {
vertical-align: middle;
width: 210px;
max-height: 160px;
border: 0;
border-radius: 10px;
}
.ve-length {
position: absolute;
bottom: 10px;
right: 10px;
padding: 0 5px;
background: #000;
background: rgba(0, 0, 0, 0.63);
font: bold 12px/16px 'Arial';
color: #fff;
border-radius: 3px;
}
.ve-details {
font-size: 11px;
line-height: 16px;
}
.ve-details a.ve-author,.ve-details a.ve-comments,.ve-details span {
display: inline-block;
margin-right: 7px;
}
.ve-details1 {
padding: 5px 10px 6px 10px;
position: relative;
background: url(/.s/img/vi/vico-separator.png) repeat-x left bottom;
}
.ve-details2 {
padding: 5px 10px 6px 9px;
}
a.ve-author {
font-size: 12px;
background: url(/.s/img/vi/vico-author.png) no-repeat left center;
padding-left: 18px;
}
span.ve-date {
font-size: 10px;
margin-right: 0;
}
span.ve-views {
background: url(/.s/img/vi/vico-views.png) no-repeat left center;
padding-left: 26px;
}
a.ve-comments {
background: url(/.s/img/vi/vico-comments.png) no-repeat left center;
padding-left: 23px;
}
span.ve-comments {
background: url(/.s/img/vi/vico-comments.png) no-repeat left center;
padding-left: 23px;
}
span.ve-rating {
background: url(/.s/img/vi/vico-rating.png) no-repeat left center;
padding-left: 19px;
margin-right: 0;
}
/*---------------------------*/
/*-------entry-page----------*/
.v-entry-page {
padding: 25px 0 0 0;
width: 100%;
}
h1.vep-title {
margin: 0 0 10px 0;
padding: 0 100px 0 11px;
font-size: 18px;
background: url(/.s/img/vi/vico-title.png) no-repeat left center;
}
#videocontent_title {
text-align: left;
color: #444;
}
#videocontent_title h1.vep-title {
margin-top: 5px;
padding-right: 0;
display: inline-block;
background-position: left 3px;
}
#videocontent_comm {
margin: 10px 0 7px 0 !important;
}
#videocontent_comm a {
color: #444 !important;
}
.vep-separator {
height: 1px;
overflow: hidden;
background: url(/.s/img/vi/vico-separator.png) repeat-x left top;
}
.vep-rating {
float: right;
}
.vep-video-block {}
a.vep-playvideo {
display: inline-block;
outline: none;
border: none;
position: relative;
text-decoration: none;
outline: none;
}
a.vep-playvideo span {
cursor: pointer;
}
.vep-video-block img {
border: 0;
border-radius: 20px;
vertical-align: middle;
}
.vep-playbutton {
display: block;
position: absolute;
width: 68px;
height: 68px;
left: 50%;
top: 50%;
margin: -34px 0 0 -34px;
background: url(/.s/img/vi/video-play.png);
}
a.vep-playvideo:hover .vep-playbutton {
background-position: 0 -68px;
}
.vep-length {
position: absolute;
bottom: 15px;
right: 15px;
padding: 2px 5px;
background: #000;
background: rgba(0, 0, 0, 0.63);
font: bold 12px/16px 'Arial';
color: #fff;
border-radius: 3px;
}
.vep-details {
padding: 10px 0 10px 5px;
}
.vep-details span {
margin: 0 20px 0 0;
display: inline-block;
font-size: 12px;
line-height: 20px;
background-position: left center;
background-repeat: no-repeat;
}
.vep-views {padding: 0 0 0 25px;background-image: url(/.s/img/vi/vico-views.png);}
.vep-author {padding: 0 0 0 20px;background-image: url(/.s/img/vi/vico-author.png);}
.vep-channel {padding: 0 0 0 27px;background-image: url(/.s/img/vi/vico-channel.png);}
.vep-descr-block, .vep-tags-block {
padding: 10px 5px;
font-size: 12px;
}
.vep-descr {
display: inline-block;
padding: 0 0 0 24px;
font-size: 12px;
line-height: 20px;
background: url(/.s/img/vi/vico-descr.png) no-repeat left center;
}
.vep-descr-block p {
margin: 0;
padding: 8px 0 5px 0;
}
.vep-tags {
display: inline-block;
padding: 0 5px 0 24px;
line-height: 20px;
font-size: 12px;
background: url(/.s/img/vi/vico-tags.png) no-repeat left center;
}
.vep-screenshots {
padding: 5px 0 0 5px;
}
.vep-screenshots img {
border-radius: 5px;
}
.vep-year, .vep-genre, .vep-producer, .vep-acters, .vep-lang, .vep-duration, .vep-vquality,
.vep-aname, .vep-aemail, .vep-asite, .vep-other1, .vep-other2, .vep-other3, .vep-other4, .vep-other5 {
padding: 5px 0 0 5px;
}
.vep-comments {
padding: 10px 5px;
}
/*---------------------------*/
/*------channel-page---------*/
.v-channel-page {
padding: 20px 0 0 0;
}
.vcp-image {
float: left;
}
.vcp-image img {
margin: 0 15px 20px 0;
width: 120px;
border: 0;
vertical-align: middle;
border-radius: 7px;
}
.vcp-top {
overflow: hidden;
zoom: 1;
}
.vcp-title {
margin: 0 15px 5px 0;
font-size: 20px;
line-height: 24px;
font-weight: bold;
text-transform: uppercase;
float: left;
}
.vcp-subtitle {
margin: 15px 0;
font-size: 18px;
}
.vcp-ratestars {
float: left;
padding: 4px 0 0 0;
}
.vcp-details {}
.vcp-details span {
margin: 0 10px 10px 0;
display: inline-block;
font-size: 12px;
line-height: 20px;
background-position: left center;
background-repeat: no-repeat;
}
.vcp-subscribers {padding: 0 0 0 23px;background-image: url(/.s/img/vi/vico-subscribers.png);}
.vcp-views {padding: 0 0 0 27px;background-image: url(/.s/img/vi/vico-views.png);}
.vcp-rating {padding: 0 0 0 27px;background-image: url(/.s/img/vi/vico-rating.png);}
.vcp-subsr-block {
padding: 12px 0 20px 0;
}
#subscr-btn {
display: inline-block;
width: 231px;
height: 37px;
background: url(/.s/img/vi/butt.png) no-repeat;
font: 18px/31px 'Verdana';
color: #fff;
text-decoration: none;
text-align: center;
text-shadow: 0 1px 0 rgba(76, 152, 42, 0.75);
}
#subscr-btn:hover {
background-position: 0 -37px;
}
#subscr-btn.inactive {
cursor: default;
background-position: 0 -74px !important;
text-shadow: 0 1px 0 rgba(99, 99, 99, 0.44);
}
.subscr-info {
margin: 0 15px 0 0;
font-size: 14px;
opacity: 0.6;
filter: alpha(opacity=60);
}
.unsubscribe {
display: inline-block;
font-size: 14px;
padding: 0 0 0 20px;
background: url(/.s/img/vi/error.png) no-repeat left center;
}
.vcp-descr {
margin: 0;
padding: 5px 0 15px 0;
clear: both;
background: url(/.s/img/vi/vico-separator.png) repeat-x left bottom;
}
.vcp-content {}
/*---------------------------*/
Удачного Вам Использования
· ·
Testcs рекомендует
Не забудь поделится с Друзьями
| Всего комментариев: 0 | |