Меню
Ucoz
Counter Strike 1.6
Samp(Gta Multi Player)
Cs:S
Наши партнеры
Люди выбирают
 |
 |
 |
 |
 |
 |
Онлайн лист
Пользователи
Гости сайта
Лента комментариев
| Главная » Файлы » Всё для Ucoz » Скрипты для Ucoz | [ Добавить материал ] |
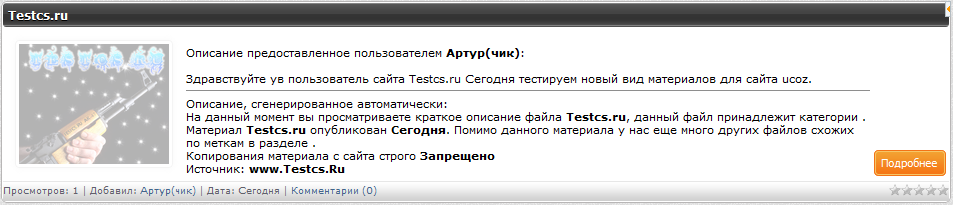
Вид материалов файлов с увлечением картинки для ucoz
Красивый вид материалов без багов! Сам тестил!
Заходим в вид материалов файлов и заменяем всё на:
<style type="text/css" media="all">
@import url(http://www.testcs.ru/highslide/highslide.css);
</style>
<script type='text/javascript' src='http://www.testcs.ru/highslide/highslide.js'></script>
<script type='text/javascript' src='http://www.testcs.ru/highslide/include_highslide.js'></script>
<script type="text/javascript">
hs.graphicsDir = 'http://www.testcs.ru/highslide/graphics/';
</script>
<?if($MODER_PANEL$)?><div style="float: right;">$MODER_PANEL$</div><?endif?>
<div class="e-news"><div class="e-Title" style="text-align: left;"><strong><a href="$ENTRY_URL$">$TITLE$</a></strong></div>
<?if($MESSAGE$)?><div class="eMessagetestcs" style="text-align: left; clear: both; padding-top: 2px; padding-bottom: 2px;"><table style="width: 100%; border-collapse: collapse;"><tbody><tr><?if($IMG_URL1$)?><td class="banners" style="height: 150px; letter-spacing: 0px; word-spacing: 0px; width: 180px;" align="center"><a title="Смотреть изображение файла $TITLE$" href="$IMG_URL1$" class="highslide" onclick="return hs.expand(this)"><img src="$IMG_URL1$" alt="" width="150" height="120"></a></td><?else?><td style="height: 150px; letter-spacing: 0px; word-spacing: 0px; width: 180px" align="center"><img src="http://www.testcs.ru/file_file/No_screen.gif" alt="" width="150" height="120" alt="$TITLE$"><?endif?> <td><br>Описание предоставленное пользователем <b>$USERNAME$</b>:<br><br>$MESSAGE$<hr>Описание, сгенерированное автоматически:<br>
На данный момент вы просматриваете краткое описание файла <strong>$TITLE$</strong>, данный файл принадлежит категории <strong>$CATEGORY_NAME$</strong>. Материал <strong>$TITLE$</strong> опубликован <strong>$DATE$</strong>. Помимо данного материала у нас еще много других файлов схожих по меткам в разделе <strong>$SECTION_NAME$</strong>.<br>Копирования материала с сайта строго <b>Запрещено</b><br>Источник: <b>www.Testcs.Ru<strong>
</td> <td style="text-align: left; vertical-align: bottom; letter-spacing: 0pt; word-spacing: 0pt;"> <a class="button" title="Подробнее/Скачать $TITLE$" href="$ENTRY_URL$" style="float: right;"><span>Подробнее</span></a>
</td>
</tr></tbody></table></div><?endif?>
<?if($ATTACHMENTS$)?><div class="e-Attach">Прикрепления: $ATTACHMENTS$</div><?endif?><div class="e-Details" style="clear: both;">
<?if($RATING$)?><div style="float: right;"><?$RSTARS$('12','/.s/img/stars/3/12.png','0','float')?></div><?endif?>
Просмотров: $READS$ |
<?if($USERNAME$)?>Добавил: <a href="$PROFILE_URL$">$USERNAME$</a> |<?endif?>
Дата: <span title="$TIME$">$DATE$</span>
<?if($COMMENTS_URL$)?>| <a href="$COMMENTS_URL$">Комментарии ($COMMENTS_NUM$)</a><?endif?>
</div></div><br>
Далее вставляем в ваш CSS:
.e-news {-moz-border-radius:5px;-webkit-border-radius:5px; border-radius: 6px; background:#fff; border:1px solid #B8B6B6; padding:1px; margin-bottom:3px;}
.e-title {text-align:left; background:url('http://www.testcs.ru/Img_file/wid_mat/e-title.png') repeat-x #FFFFFF; background-position:0 50%; padding:5px; -moz-border-radius:3px; -webkit-border-radius:3px; border-radius:3px;}
.e-title a:link, .e-title a:visited {color:#fff; font-size:9pt; text-shadow:0px 1px 0px #000000;}
.e-title a:hover, .e-title a:active {color:#fff; text-shadow:0px 0px 5px #fff;}
.eMessagetestcs a img, .eMessagetestcs img {padding:3px !important;background:#ffffff;
border:1px solid#dbdbdb !important;border-radius:4px;
-moz-border-radius:7px;box-shadow:0px 0px 10px #e8e8e8;-moz-box-shadow:0px 0px 10px #e8e8e8;}
a img {border:0px;}
.e-Attach {margin: 16px 0 0 0; padding: 0 0 0 15px; background: url('http://www.testcs.ru/Img_file/wid_mat/21.gif') no-repeat 0px 0px;}
.e-Details {background:url('http://www.testcs.ru/Img_file/28.png');color:#60606B;padding-bottom:5px;padding-top:3px; text-align:left;font-size:7pt; }
.e-Details1 {background:url('http://www.testcs.ru/Img_file/28.png');color:#60606B;padding-bottom:5px;padding-top:3px; text-align:left;font-size:8pt; }
.e-Details2 {background:url('http://www.testcs.ru/Img_file/28.png');color:#60606B;padding-bottom:5px;padding-top:3px; text-align:left;font-size:8pt; }
a.button {border:0px; background: transparent url('http://www.testcs.ru/Img_file/28.png') no-repeat scroll top right; color: #fff; display: block; float: left; font: normal 11px tahoma, sans-serif; height: 26px; margin: 2px; padding-right: 8px; /* sliding doors padding */ text-decoration: none;}
a.button span {border:none; background: transparent url('http://www.testcs.ru/Img_file/wid_mat/button_span.png') no-repeat; display: block; line-height: 23px; padding: 1px 0 2px 8px; vertical-align:middle; color: #fff;}
a.button:hover { outline: none; background-position: 100% -26px; color: #fff; text-decoration: none;}
a.button:hover span { background-position: 0% -26px; color: #fff;}
a.button:active { outline: none; background-position: 100% -52px; text-decoration: none;}
a.button:active span { background-position: 0% -52px; color: #fff;}
/*BANNERS*/
.banners a img {
opacity:0.3; -moz-opacity:0.3; filter:alpha(opacity=40);
}
.banners a:hover img {
opacity:1.0; -moz-opacity:1.0; filter:alpha(opacity=100);
}
/*------------------*/
Чтобы скачивать файлы вам нужна или Это займёт не больше 2х минут...
· ·
Метки:
Заходим в вид материалов файлов и заменяем всё на:
Code
<style type="text/css" media="all">
@import url(http://www.testcs.ru/highslide/highslide.css);
</style>
<script type='text/javascript' src='http://www.testcs.ru/highslide/highslide.js'></script>
<script type='text/javascript' src='http://www.testcs.ru/highslide/include_highslide.js'></script>
<script type="text/javascript">
hs.graphicsDir = 'http://www.testcs.ru/highslide/graphics/';
</script>
<?if($MODER_PANEL$)?><div style="float: right;">$MODER_PANEL$</div><?endif?>
<div class="e-news"><div class="e-Title" style="text-align: left;"><strong><a href="$ENTRY_URL$">$TITLE$</a></strong></div>
<?if($MESSAGE$)?><div class="eMessagetestcs" style="text-align: left; clear: both; padding-top: 2px; padding-bottom: 2px;"><table style="width: 100%; border-collapse: collapse;"><tbody><tr><?if($IMG_URL1$)?><td class="banners" style="height: 150px; letter-spacing: 0px; word-spacing: 0px; width: 180px;" align="center"><a title="Смотреть изображение файла $TITLE$" href="$IMG_URL1$" class="highslide" onclick="return hs.expand(this)"><img src="$IMG_URL1$" alt="" width="150" height="120"></a></td><?else?><td style="height: 150px; letter-spacing: 0px; word-spacing: 0px; width: 180px" align="center"><img src="http://www.testcs.ru/file_file/No_screen.gif" alt="" width="150" height="120" alt="$TITLE$"><?endif?> <td><br>Описание предоставленное пользователем <b>$USERNAME$</b>:<br><br>$MESSAGE$<hr>Описание, сгенерированное автоматически:<br>
На данный момент вы просматриваете краткое описание файла <strong>$TITLE$</strong>, данный файл принадлежит категории <strong>$CATEGORY_NAME$</strong>. Материал <strong>$TITLE$</strong> опубликован <strong>$DATE$</strong>. Помимо данного материала у нас еще много других файлов схожих по меткам в разделе <strong>$SECTION_NAME$</strong>.<br>Копирования материала с сайта строго <b>Запрещено</b><br>Источник: <b>www.Testcs.Ru<strong>
</td> <td style="text-align: left; vertical-align: bottom; letter-spacing: 0pt; word-spacing: 0pt;"> <a class="button" title="Подробнее/Скачать $TITLE$" href="$ENTRY_URL$" style="float: right;"><span>Подробнее</span></a>
</td>
</tr></tbody></table></div><?endif?>
<?if($ATTACHMENTS$)?><div class="e-Attach">Прикрепления: $ATTACHMENTS$</div><?endif?><div class="e-Details" style="clear: both;">
<?if($RATING$)?><div style="float: right;"><?$RSTARS$('12','/.s/img/stars/3/12.png','0','float')?></div><?endif?>
Просмотров: $READS$ |
<?if($USERNAME$)?>Добавил: <a href="$PROFILE_URL$">$USERNAME$</a> |<?endif?>
Дата: <span title="$TIME$">$DATE$</span>
<?if($COMMENTS_URL$)?>| <a href="$COMMENTS_URL$">Комментарии ($COMMENTS_NUM$)</a><?endif?>
</div></div><br>
Далее вставляем в ваш CSS:
Code
.e-news {-moz-border-radius:5px;-webkit-border-radius:5px; border-radius: 6px; background:#fff; border:1px solid #B8B6B6; padding:1px; margin-bottom:3px;}
.e-title {text-align:left; background:url('http://www.testcs.ru/Img_file/wid_mat/e-title.png') repeat-x #FFFFFF; background-position:0 50%; padding:5px; -moz-border-radius:3px; -webkit-border-radius:3px; border-radius:3px;}
.e-title a:link, .e-title a:visited {color:#fff; font-size:9pt; text-shadow:0px 1px 0px #000000;}
.e-title a:hover, .e-title a:active {color:#fff; text-shadow:0px 0px 5px #fff;}
.eMessagetestcs a img, .eMessagetestcs img {padding:3px !important;background:#ffffff;
border:1px solid#dbdbdb !important;border-radius:4px;
-moz-border-radius:7px;box-shadow:0px 0px 10px #e8e8e8;-moz-box-shadow:0px 0px 10px #e8e8e8;}
a img {border:0px;}
.e-Attach {margin: 16px 0 0 0; padding: 0 0 0 15px; background: url('http://www.testcs.ru/Img_file/wid_mat/21.gif') no-repeat 0px 0px;}
.e-Details {background:url('http://www.testcs.ru/Img_file/28.png');color:#60606B;padding-bottom:5px;padding-top:3px; text-align:left;font-size:7pt; }
.e-Details1 {background:url('http://www.testcs.ru/Img_file/28.png');color:#60606B;padding-bottom:5px;padding-top:3px; text-align:left;font-size:8pt; }
.e-Details2 {background:url('http://www.testcs.ru/Img_file/28.png');color:#60606B;padding-bottom:5px;padding-top:3px; text-align:left;font-size:8pt; }
a.button {border:0px; background: transparent url('http://www.testcs.ru/Img_file/28.png') no-repeat scroll top right; color: #fff; display: block; float: left; font: normal 11px tahoma, sans-serif; height: 26px; margin: 2px; padding-right: 8px; /* sliding doors padding */ text-decoration: none;}
a.button span {border:none; background: transparent url('http://www.testcs.ru/Img_file/wid_mat/button_span.png') no-repeat; display: block; line-height: 23px; padding: 1px 0 2px 8px; vertical-align:middle; color: #fff;}
a.button:hover { outline: none; background-position: 100% -26px; color: #fff; text-decoration: none;}
a.button:hover span { background-position: 0% -26px; color: #fff;}
a.button:active { outline: none; background-position: 100% -52px; text-decoration: none;}
a.button:active span { background-position: 0% -52px; color: #fff;}
/*BANNERS*/
.banners a img {
opacity:0.3; -moz-opacity:0.3; filter:alpha(opacity=40);
}
.banners a:hover img {
opacity:1.0; -moz-opacity:1.0; filter:alpha(opacity=100);
}
/*------------------*/
· ·
Метки:
Testcs рекомендует
Не забудь поделится с Друзьями
| Всего комментариев: 0 | |