Меню
Ucoz
Counter Strike 1.6
Samp(Gta Multi Player)
Cs:S
Наши партнеры
Люди выбирают
 |
 |
 |
 |
 |
 |
Онлайн лист
Пользователи
Гости сайта
Лента комментариев
| Главная » Файлы » Всё для Ucoz » Скрипты для Ucoz | [ Добавить материал ] |
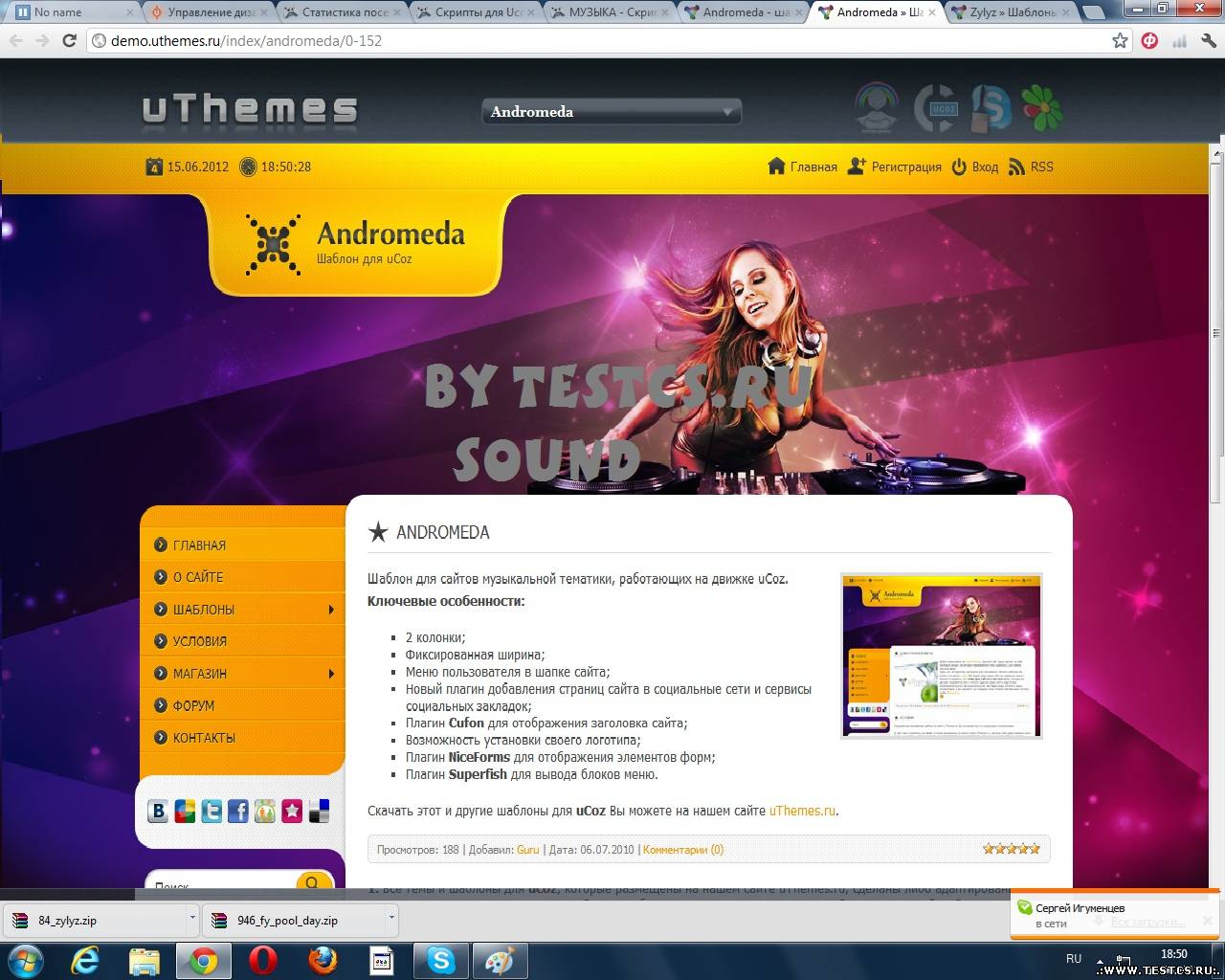
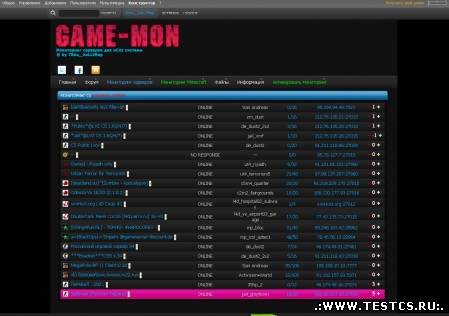
Информер случайных файлов с увеличением изображения
Информер случайных файлов с увеличением изображения
Установка:
Создаем информер:
[ Каталог файлов · Материалы · В случайном порядке · Материалы: 1 · Колонки: 1 ]
В шаблон информера вставляем:
<style type="text/css" media="all">
@import url(http://www.csomsk.ru/highslide/highslide.css);
</style>
<script type='text/javascript' src='http://www.csomsk.ru/highslide/highslide.js'></script>
<script type='text/javascript' src='http://www.csomsk.ru/highslide/include_highslide.js'></script>
<script type="text/javascript">
hs.graphicsDir = 'http://www.csomsk.ru/highslide/graphics/';
</script>
<center> <?if($IMG_URL1$)?></font><center><font onmouseover="Tip('<img border=0 src=$AUTHOR_SITE$>', BGCOLOR, ', FONTCOLOR, '#333333', BORDERCOLOR, 'Silver', WIDTH, '100%', FADEIN, 500, FADEOUT, 500)"><a href="$IMG_URL1$" class="highslide" onclick="return hs.expand(this, {captionId: 'caption1'})"><img alt="" src="$IMG_URL1$" vspace="5" width="120" align="center" height="120" hspace="10"></a></font></center>
<?else?>
<a href="http://csomsk.ru/img/No_screen.gif" class="highslide" onclick="return hs.expand(this)"><IMG alt="$TITLE$" src="http://csomsk.ru/img/No_screen.gif" svspace="5" width="120" align="center" height="120" hspace="10"></a></center>
<?endif?>
<br>
<hr>
<center>Подробнее о файле:<br>
<a href="$ENTRY_URL$">$TITLE$</a><br>
<?if($CATEGORY_NAME$)?><a href="$CATEGORY_URL$">$CATEGORY_NAME$</a><?endif?>
<?if($$LOADS$$)?>Загрузок: $LOADS$ <?endif?><br>
Просмотров: $READS$ <br>
Добавил: <a href="$PROFILE_URL$">$USERNAME$</a> <br>
Дата: $DATE$ <br>
<a href="$ENTRY_URL$">Перейти</a><br></center>
<hr>
В блок вставляем номер своего информера
Чтобы скачивать файлы вам нужна или Это займёт не больше 2х минут...
· ·
Метки:
Установка:
Создаем информер:
[ Каталог файлов · Материалы · В случайном порядке · Материалы: 1 · Колонки: 1 ]
В шаблон информера вставляем:
Code
<style type="text/css" media="all">
@import url(http://www.csomsk.ru/highslide/highslide.css);
</style>
<script type='text/javascript' src='http://www.csomsk.ru/highslide/highslide.js'></script>
<script type='text/javascript' src='http://www.csomsk.ru/highslide/include_highslide.js'></script>
<script type="text/javascript">
hs.graphicsDir = 'http://www.csomsk.ru/highslide/graphics/';
</script>
<center> <?if($IMG_URL1$)?></font><center><font onmouseover="Tip('<img border=0 src=$AUTHOR_SITE$>', BGCOLOR, ', FONTCOLOR, '#333333', BORDERCOLOR, 'Silver', WIDTH, '100%', FADEIN, 500, FADEOUT, 500)"><a href="$IMG_URL1$" class="highslide" onclick="return hs.expand(this, {captionId: 'caption1'})"><img alt="" src="$IMG_URL1$" vspace="5" width="120" align="center" height="120" hspace="10"></a></font></center>
<?else?>
<a href="http://csomsk.ru/img/No_screen.gif" class="highslide" onclick="return hs.expand(this)"><IMG alt="$TITLE$" src="http://csomsk.ru/img/No_screen.gif" svspace="5" width="120" align="center" height="120" hspace="10"></a></center>
<?endif?>
<br>
<hr>
<center>Подробнее о файле:<br>
<a href="$ENTRY_URL$">$TITLE$</a><br>
<?if($CATEGORY_NAME$)?><a href="$CATEGORY_URL$">$CATEGORY_NAME$</a><?endif?>
<?if($$LOADS$$)?>Загрузок: $LOADS$ <?endif?><br>
Просмотров: $READS$ <br>
Добавил: <a href="$PROFILE_URL$">$USERNAME$</a> <br>
Дата: $DATE$ <br>
<a href="$ENTRY_URL$">Перейти</a><br></center>
<hr>
В блок вставляем номер своего информера
· ·
Метки:
Testcs рекомендует
Не забудь поделится с Друзьями
| Всего комментариев: 0 | |













![[ZP] Extra Thompson ...](/_ld/10/05094935.jpg)