Меню
Ucoz
Counter Strike 1.6
Samp(Gta Multi Player)
Cs:S
Наши партнеры
Люди выбирают
 |
 |
 |
 |
 |
 |
Онлайн лист
Пользователи
Гости сайта
Лента комментариев
| Главная » Файлы » Всё для Ucoz » Скрипты для Ucoz | [ Добавить материал ] |
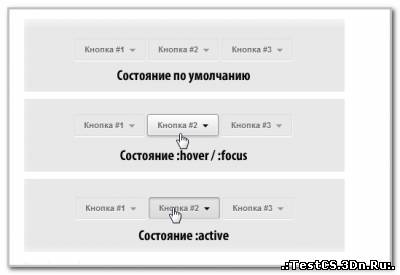
Кнопки для ucoz от youtube
Ну просто Очень красивые кнопки в стиле самого популярного видео-хостинга youtube для ucoz.
Инсталляция:
Код для вставки кнопки:
<button class="button" role="button">
Кнопка #1
</button>
А это в CSS-стили:
.button {
border: 1px solid #DDD;
border-radius: 3px;
text-shadow: 0 1px 1px white;
-webkit-box-shadow: 0 1px 1px #fff;
-moz-box-shadow: 0 1px 1px #fff;
box-shadow: 0 1px 1px #fff;
font: bold 11px Sans-Serif;
padding: 6px 10px;
white-space: nowrap;
vertical-align: middle;
color: #666;
background: transparent;
cursor: pointer;
}
.button:hover, .button:focus {
border-color: #999;
background: -webkit-linear-gradient(top, white, #E0E0E0);
background: -moz-linear-gradient(top, white, #E0E0E0);
background: -ms-linear-gradient(top, white, #E0E0E0);
background: -o-linear-gradient(top, white, #E0E0E0);
-webkit-box-shadow: 0 1px 2px rgba(0,0,0,0.25), inset 0 0 3px #fff;
-moz-box-shadow: 0 1px 2px rgba(0,0,0,0.25), inset 0 0 3px #fff;
box-shadow: 0 1px 2px rgba(0,0,0,0.25), inset 0 0 3px #fff;
}
.button:active {
border: 1px solid #AAA;
border-bottom-color: #CCC;
border-top-color: #999;
-webkit-box-shadow: inset 0 1px 2px #aaa;
-moz-box-shadow: inset 0 1px 2px #aaa;
box-shadow: inset 0 1px 2px #aaa;
background: -webkit-linear-gradient(top, #E6E6E6, gainsboro);
background: -moz-linear-gradient(top, #E6E6E6, gainsboro);
background: -ms-linear-gradient(top, #E6E6E6, gainsboro);
background: -o-linear-gradient(top, #E6E6E6, gainsboro);
}
Чтобы скачивать файлы вам нужна или Это займёт не больше 2х минут...
· ·
Метки:
Инсталляция:
Код для вставки кнопки:
Code
<button class="button" role="button">
Кнопка #1
</button>
А это в CSS-стили:
Code
.button {
border: 1px solid #DDD;
border-radius: 3px;
text-shadow: 0 1px 1px white;
-webkit-box-shadow: 0 1px 1px #fff;
-moz-box-shadow: 0 1px 1px #fff;
box-shadow: 0 1px 1px #fff;
font: bold 11px Sans-Serif;
padding: 6px 10px;
white-space: nowrap;
vertical-align: middle;
color: #666;
background: transparent;
cursor: pointer;
}
.button:hover, .button:focus {
border-color: #999;
background: -webkit-linear-gradient(top, white, #E0E0E0);
background: -moz-linear-gradient(top, white, #E0E0E0);
background: -ms-linear-gradient(top, white, #E0E0E0);
background: -o-linear-gradient(top, white, #E0E0E0);
-webkit-box-shadow: 0 1px 2px rgba(0,0,0,0.25), inset 0 0 3px #fff;
-moz-box-shadow: 0 1px 2px rgba(0,0,0,0.25), inset 0 0 3px #fff;
box-shadow: 0 1px 2px rgba(0,0,0,0.25), inset 0 0 3px #fff;
}
.button:active {
border: 1px solid #AAA;
border-bottom-color: #CCC;
border-top-color: #999;
-webkit-box-shadow: inset 0 1px 2px #aaa;
-moz-box-shadow: inset 0 1px 2px #aaa;
box-shadow: inset 0 1px 2px #aaa;
background: -webkit-linear-gradient(top, #E6E6E6, gainsboro);
background: -moz-linear-gradient(top, #E6E6E6, gainsboro);
background: -ms-linear-gradient(top, #E6E6E6, gainsboro);
background: -o-linear-gradient(top, #E6E6E6, gainsboro);
}
· ·
Метки:
Testcs рекомендует
Не забудь поделится с Друзьями
| Всего комментариев: 0 | |