Меню
Ucoz
Counter Strike 1.6
Samp(Gta Multi Player)
Cs:S
Наши партнеры
Люди выбирают
 |
 |
 |
 |
 |
 |
Онлайн лист
Пользователи
Гости сайта
Лента комментариев
| Главная » Файлы » Всё для Ucoz » Скрипты для Ucoz | [ Добавить материал ] |
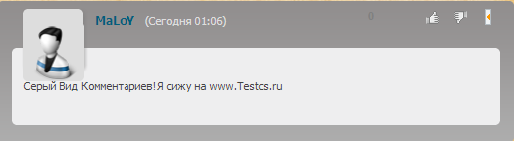
Серый Вид Комментариев для Ucoz
Красиво написан и нарисован,серый вид комментариев для Ucoz,подойдет под любой вам шаблон начиная от ярких цветов шаблона и заканчивая темными,скипрт рабочий на 100% проверялось на своем сайте,выглядит очень красиво и подходит,если захотите там можно изменить под себя,изменить картинку но аватара,или размеры "вида",ну в общем красиво выглядит и без лишнего наворота,для это вам понадобится Css!Теперь осталось уделить пару секунд на нашу установку скрипта
И так переходим к нашей установки:
Идем в: Панеле Управления >Находим Модуль"Комментарии">Заходим в "Вид Комментариев">и вставляем вот это:
А вот это ставим в Css в самый низ:
#comm {
background:url("http://www.testcs.ru/comments/comment_styles.gif") #b0b0b0 repeat-x;
border-radius: 5px;
-webkit-border-radius: 5px;
-moz-border-radius: 5px;
width:100%;
margin-bottom:10px;
display:inline-table;
}
.ava {
float:left;
margin-left:25px;
margin-top:8px;
margin-right:12px;
background: #dddddd;
height:60px;
width:60px;
border-radius: 5px;
-webkit-border-radius: 5px;
-moz-border-radius: 5px;
box-shadow: 3px 3px 2px rgba(128,127,127,0.7);
-webkit-box-shadow: 2px 2px 5px rgba(128,127,127,0.6);
-moz-box-shadow: 2px 2px 5px rgba(128,127,127,0.6);
}
.ava img {
height:60px;
width:61px;
border-radius: 5px;
-webkit-border-radius: 5px;
-moz-border-radius: 5px;
}
.mess {
background:#eeeeef;
color:#444444;
margin-left:14px;
margin-top:34px;
margin-right:14px;
margin-bottom:17px;
padding:12px;
line-height: 18px;
border-radius: 5px;
-webkit-border-radius: 5px;
-moz-border-radius: 5px;
}
.commuser {
float:left;
padding-top:12px;
color:#dddddd;
font-size: 12px;
}
.commuser a {
color:#ffffff;
}
.commuser a:hover {
color:#dddddd;
}
Чтобы скачивать файлы вам нужна или Это займёт не больше 2х минут...
· ·
Метки:
И так переходим к нашей установки:
Идем в: Панеле Управления >Находим Модуль"Комментарии">Заходим в "Вид Комментариев">и вставляем вот это:
Код
<link rel="stylesheet" type="text/css" href="http://www.testcs.ru/comments/comment_by_art-ucoz_ru.css" />
<div id="comm">
<div class="ava">
<?if($USER_AVATAR_URL$)?>
<a href="$PROFILE_URL$" title="$USERNAME$">
<img alt="" src="$USER_AVATAR_URL$" /></a><?else?> <img alt="" src="http://www.testcs.ru/comments/no-avatar.png" /><?endif?>
</div>
<div style="padding-top:8px;padding-right:14px;color:#ffffff;float:right;font-size:11px;font-family:Arial,sans-serif;">
<?if($COMMENT_RATING$<0)?>
<span class="myWinError"><b>$COMMENT_RATING$</b></span>
<?else?>
<?if($COMMENT_RATING$=0)?>
<span style="color:gray;"><b>$COMMENT_RATING$</b></span>
<?else?>
<span class="myWinSuccess"><b>+$COMMENT_RATING$</b></span>
<?endif?>
<?endif?>
<?if($GOOD_COMMENT_URL$)?>
<a href="$GOOD_COMMENT_URL$">
<img alt="" src="http://www.testcs.ru/comments/thumbu.png" width="13" align="absmiddle" border="0" title="Хороший пост"></a>
<a href="$BAD_COMMENT_URL$">
<img alt="" src="http://www.testcs.ru/comments/thumbd.png" width="13" border="0" align="absmiddle" title="Плохой пост"></a>
<?else?>
<img alt="" src="http://www.testcs.ru/comments/thumbu_.png" align="absmiddle" width="13" border="0" title="Хороший пост">
<img alt="" src="http://www.testcs.ru/comments/thumbd_.png" width="13" align="absmiddle" border="0" title="Плохой пост">
<?endif?> $MODER_PANEL$
</div>
<div class="commuser"><?if($USERNAME$)?><a href="$PROFILE_URL$"><b>$USERNAME$</b></a><?else?><b>$NAME$</b><?endif?> <span style="font-size:8pt;unicode-bidi:embed;">($DATE$ $TIME$)</span>
</div>
<div class="mess">
<div class="messtext">$MESSAGE$
</div>
</div>
</div>
<div id="comm">
<div class="ava">
<?if($USER_AVATAR_URL$)?>
<a href="$PROFILE_URL$" title="$USERNAME$">
<img alt="" src="$USER_AVATAR_URL$" /></a><?else?> <img alt="" src="http://www.testcs.ru/comments/no-avatar.png" /><?endif?>
</div>
<div style="padding-top:8px;padding-right:14px;color:#ffffff;float:right;font-size:11px;font-family:Arial,sans-serif;">
<?if($COMMENT_RATING$<0)?>
<span class="myWinError"><b>$COMMENT_RATING$</b></span>
<?else?>
<?if($COMMENT_RATING$=0)?>
<span style="color:gray;"><b>$COMMENT_RATING$</b></span>
<?else?>
<span class="myWinSuccess"><b>+$COMMENT_RATING$</b></span>
<?endif?>
<?endif?>
<?if($GOOD_COMMENT_URL$)?>
<a href="$GOOD_COMMENT_URL$">
<img alt="" src="http://www.testcs.ru/comments/thumbu.png" width="13" align="absmiddle" border="0" title="Хороший пост"></a>
<a href="$BAD_COMMENT_URL$">
<img alt="" src="http://www.testcs.ru/comments/thumbd.png" width="13" border="0" align="absmiddle" title="Плохой пост"></a>
<?else?>
<img alt="" src="http://www.testcs.ru/comments/thumbu_.png" align="absmiddle" width="13" border="0" title="Хороший пост">
<img alt="" src="http://www.testcs.ru/comments/thumbd_.png" width="13" align="absmiddle" border="0" title="Плохой пост">
<?endif?> $MODER_PANEL$
</div>
<div class="commuser"><?if($USERNAME$)?><a href="$PROFILE_URL$"><b>$USERNAME$</b></a><?else?><b>$NAME$</b><?endif?> <span style="font-size:8pt;unicode-bidi:embed;">($DATE$ $TIME$)</span>
</div>
<div class="mess">
<div class="messtext">$MESSAGE$
</div>
</div>
</div>
А вот это ставим в Css в самый низ:
Код
#comm {
background:url("http://www.testcs.ru/comments/comment_styles.gif") #b0b0b0 repeat-x;
border-radius: 5px;
-webkit-border-radius: 5px;
-moz-border-radius: 5px;
width:100%;
margin-bottom:10px;
display:inline-table;
}
.ava {
float:left;
margin-left:25px;
margin-top:8px;
margin-right:12px;
background: #dddddd;
height:60px;
width:60px;
border-radius: 5px;
-webkit-border-radius: 5px;
-moz-border-radius: 5px;
box-shadow: 3px 3px 2px rgba(128,127,127,0.7);
-webkit-box-shadow: 2px 2px 5px rgba(128,127,127,0.6);
-moz-box-shadow: 2px 2px 5px rgba(128,127,127,0.6);
}
.ava img {
height:60px;
width:61px;
border-radius: 5px;
-webkit-border-radius: 5px;
-moz-border-radius: 5px;
}
.mess {
background:#eeeeef;
color:#444444;
margin-left:14px;
margin-top:34px;
margin-right:14px;
margin-bottom:17px;
padding:12px;
line-height: 18px;
border-radius: 5px;
-webkit-border-radius: 5px;
-moz-border-radius: 5px;
}
.commuser {
float:left;
padding-top:12px;
color:#dddddd;
font-size: 12px;
}
.commuser a {
color:#ffffff;
}
.commuser a:hover {
color:#dddddd;
}
· ·
Метки:
Testcs рекомендует
Не забудь поделится с Друзьями
| Всего комментариев: 2 | |
|
| |








![[1.2.5][SSP] TombGen...](/_ld/7/87902017.png)
![Amnesia Mod [1.2.5]](/_ld/8/59852957.png)