Меню
Ucoz
Counter Strike 1.6
Samp(Gta Multi Player)
Cs:S
Наши партнеры
Люди выбирают
 |
 |
 |
 |
 |
 |
Онлайн лист
Пользователи
Гости сайта
Лента комментариев
| Главная » Файлы » Всё для Ucoz » Скрипты для Ucoz | [ Добавить материал ] |
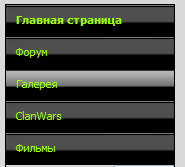
Тёмно-чёрное Меню для ucoz
Отличное меню в тёмных тонах идеально подойдет по кс сайты.
Вставляете код в ваш блок:
<style type="text/css">
{
font-family: Verdana, Arial, Helvetica, sans-serif;
font-size: 100%;
font-weight: bold;
background: #FFF;
}
h1 {
font-family:Verdana, Arial, Helvetica, sans-serif;
font-size:13px;
font-weight:bold;
margin:0;
padding:0;
}
hr {
border:none;
border-top:1px solid #CCCCCC;
height:1px;
margin-bottom:25px;
}
ul {
list-style: none;
margin: 0;
padding: 0;
}
img {
border: none;
}
#menu {
width: 168px;
margin: 0px;
border-style: solid solid none solid;
border-color: #000;
border-size: 1px;
border-width: 1px;
}
#menu li a {
height: 32px;
voice-family: "\"}\"";
voice-family: inherit;
height: 24px;
text-decoration: none;
}
#menu li a:link, #menu li a:visited {
color: #9cff00;
display: block;
background: url(http://testcs.3dn.ru/Img_file/631039619.gif);
padding: 8px 0 0 10px;
}
#menu li a:hover {
color: #9cff00;
background: url(http://testcs.3dn.ru/Img_file/138374785.gif) 0 -32px;
padding: 8px 0 0 10px;
}
</style>
<div id="menu">
<ul>
<li><a href="http://testcs.3dn.ru"><span style="color:ffffff"><b>Главная страница</b></b></span></a></li>
<li><a href="http://testcs.3dn.ru"><span style="color:ffffff">Форум</b></span></a></li>
<li><a href="http://testcs.3dn.ru"><span style="color:ffffff">Галерея</b></span></a></li>
<li><a href="http://testcs.3dn.ru"><span style="color:ffffff">ClanWars</b></span></a></li>
<li><a href="http://testcs.3dn.ru"><span style="color:ffffff">Фильмы</b></span></a></li>
</ul>
Чтобы скачивать файлы вам нужна или Это займёт не больше 2х минут...
· ·
Метки:
Вставляете код в ваш блок:
Code
<style type="text/css">
{
font-family: Verdana, Arial, Helvetica, sans-serif;
font-size: 100%;
font-weight: bold;
background: #FFF;
}
h1 {
font-family:Verdana, Arial, Helvetica, sans-serif;
font-size:13px;
font-weight:bold;
margin:0;
padding:0;
}
hr {
border:none;
border-top:1px solid #CCCCCC;
height:1px;
margin-bottom:25px;
}
ul {
list-style: none;
margin: 0;
padding: 0;
}
img {
border: none;
}
#menu {
width: 168px;
margin: 0px;
border-style: solid solid none solid;
border-color: #000;
border-size: 1px;
border-width: 1px;
}
#menu li a {
height: 32px;
voice-family: "\"}\"";
voice-family: inherit;
height: 24px;
text-decoration: none;
}
#menu li a:link, #menu li a:visited {
color: #9cff00;
display: block;
background: url(http://testcs.3dn.ru/Img_file/631039619.gif);
padding: 8px 0 0 10px;
}
#menu li a:hover {
color: #9cff00;
background: url(http://testcs.3dn.ru/Img_file/138374785.gif) 0 -32px;
padding: 8px 0 0 10px;
}
</style>
<div id="menu">
<ul>
<li><a href="http://testcs.3dn.ru"><span style="color:ffffff"><b>Главная страница</b></b></span></a></li>
<li><a href="http://testcs.3dn.ru"><span style="color:ffffff">Форум</b></span></a></li>
<li><a href="http://testcs.3dn.ru"><span style="color:ffffff">Галерея</b></span></a></li>
<li><a href="http://testcs.3dn.ru"><span style="color:ffffff">ClanWars</b></span></a></li>
<li><a href="http://testcs.3dn.ru"><span style="color:ffffff">Фильмы</b></span></a></li>
</ul>
· ·
Метки:
Testcs рекомендует
Не забудь поделится с Друзьями
| Всего комментариев: 0 | |
















![[1.2.5] [64x] Spyroc...](/_ld/8/08888081.png)


