Меню
Ucoz
Counter Strike 1.6
Samp(Gta Multi Player)
Cs:S
Наши партнеры
Люди выбирают
 |
 |
 |
 |
 |
 |
Онлайн лист
Пользователи
Гости сайта
Лента комментариев
| Главная » Файлы » Всё для Ucoz » Скрипты для Ucoz | [ Добавить материал ] |
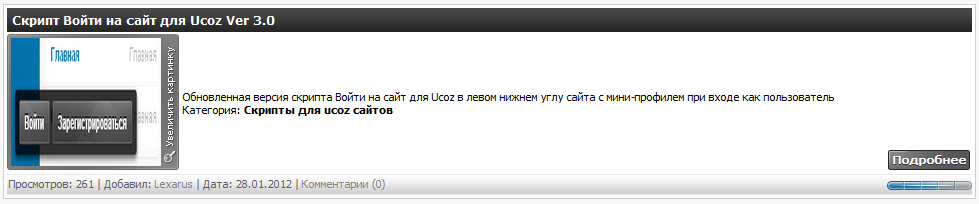
Вид Материалов для Сайта ucoz
Новый вид материалов для ucoz+ увлечения картинки.
Заходим в css и в самом конце вставляем этот код:
/* inputs start */
input[type="image"]:hover {opacity:0.8;}
input, textarea, select, button {font-family:verdana; font-size:11px;}
input[type="text"],
input[type="password"],
textarea,
select,
input.codeButtons {padding:2px;border:1px solid #d7d7d7;background:url('/img/chat-textarea.jpg') 1px 1px no-repeat #fff;
font:11px Tahoma;border-radius:2px;outline:none;margin:2px;}
input[type="text"],
input[type="password"] {padding:2px 0; text-indent:3px;}
input.codeButtons {padding:2px;border:1px solid #d7d7d7;background:url('/img/chat-textarea.jpg') 1px 1px no-repeat #fff;
font:11px Tahoma;border-radius:2px;outline:none;margin:2px;}
input[type="button"],
input[type="submit"],
input[type="reset"],
.uSpoilerButton,
uplFileFl,
.buttons,
button {font-size:11px;padding:2px 11px;color:#fff;
background:url('http://www.testcs.ru/Img_file/b22utton-hover.png') no-repeat #585858;
border:1px solid #262525;
-moz-border-radius:2px;
-webkit-border-radius:2px;border-radius:2px;
text-shadow:0 1px 0 #363636;
font-weight:600;padding-top:2px;padding-bottom:3px;padding-right:3px;padding-left:3px;cursor:pointer;margin:2px;}
input[type="button"]:hover,
input[type="submit"]:hover,
input[type="reset"]:hover,
.uSpoilerButton,
uplFileFl,
.buttons,
button:hover {font-size:11px;padding:2px 11px;color:#fff;
background:url('http://www.testcs.ru/Img_file/b22utton-hover.png') no-repeat #636363;
border:1px solid #4a4949;
-moz-border-radius:2px;
-webkit-border-radius:2px;border-radius:2px;
text-shadow:0 1px 0 #363636;
font-weight:600;padding-top:2px;padding-right:3px;padding-bottom:3px;padding-left:3px;cursor:pointer;margin:2px;}
textarea {overflow:auto; resize:none;}
/* inputs end */
.eMessagetestcs a img, .eMessagetestcs img {padding:3px !important;background:#ffffff;
border:1px solid#dbdbdb !important;border-radius:4px;
-moz-border-radius:7px;box-shadow:0px 0px 10px #e8e8e8;-moz-box-shadow:0px 0px 10px #e8e8e8;}
a img {border:0px;}
.eTitletestcs {font-family:Verdana,Arial,Sans-Serif;font-size:12px;font-weight:bold;color:#FFFFFF; padding: 5px; border:0px solid #252525; background:url('http://www.testcs.ru/Img_file/1060.png') ;}
.eTitletestcs a:link {text-decoration:none; color:#FFFFFF;}
.eTitletestcs a:visited {text-decoration:none; color:#FFFFFF;}
.eTitletestcs a:hover {text-decoration:none; color:#CCCCCC;}
.eTitletestcs a:active {text-decoration:none; color:#FFFFFF;}
.eBlocktestcs {background:#fff;border:1px solid #CCCCCC;}
.eBlocksintestcs {background:#fff;border:0px solid #000;}
.eDetailstestcs {background:url('http://www.testcs.ru/Img_file/28.png');color:#60606B;padding-bottom:5px;padding-top:3px; text-align:left;font-size:7pt; }
Заходим в ПУ --> Управление дизайном --> Новости сайта --> Вид материалов и заменяем все на:
<table border="0" cellpadding="0" cellspacing="0" width="100%" class="eBlocktestcs"><tr><td style="padding:3px;">
<?if($MODER_PANEL$)?><div style="float:right">$MODER_PANEL$</div><?endif?>
<div class="eTitletestcs" style="text-align:left;"><a href="$ENTRY_URL$">$TITLE$</a></div>
<?if($MESSAGE$)?><div style="text-align:left;clear:both;padding-top:2px;padding-bottom:2px;"><table style="width: 100%; border-collapse: collapse"><tbody><tr><?if($IMG_URL1$)?><td width="174px"><div style="background:url(http://www.testcs.ru/Img_file/posterbg_seri.png) no-repeat;width:150px;height:128px;padding-top:4px;padding-bottom:4px;padding-right:22px;padding-left:4px;cursor:pointer;">
<img id="img$ID$" src="$IMG_URL1$" width="150px" height="128px" align="left" alt="$TITLE$" />
<script type="text/javascript">
$(function(){
$('#img$ID$').click(function(){var s="'sc'";
new _uWnd('Et','Реальный размер изображения $TITLE$',70,70,{autosize:1,shadow:1,autosizeonimages:1,header:1},'<img src="'+$(this).attr('src')+'" align="center" alt="" onclick="_uWnd.close('+s+')" style="max-width:900px;max-height:700px;cursor:pointer;">');});
});
</script>
</div></td><?endif?> <td>$MESSAGE$<br>Категория: <strong>$CATEGORY_NAME$</strong></td> <td style="vertical-align: bottom; letter-spacing: 0pt; word-spacing: 0pt; text-align: right"> <input class="buttonprofile" onclick="document.location.href='$ENTRY_URL$'; return false;" value="Смотреть" type="button"></td>
</tr></tbody></table>
</div><?endif?>
<?if($ATTACHMENTS$)?><div class="eAttach">Прикрепления: $ATTACHMENTS$</div><?endif?><div class="eDetailstestcs" style="clear:both;">
<?if($RATING$)?>
<div style="float:right"><?$RSTARS$('17',' http://www.testcs.ru/Img_file/rating.png ','1','float')?> </div>
<?endif?>
<?if($CATEGORY_NAME$)?>Категория: <a href="$CATEGORY_URL$">$CATEGORY_NAME$</a> |<?endif?>
Просмотров: $READS$ |
<?if($USERNAME$)?>Добавил: <a href="$PROFILE_URL$">$USERNAME$</a> |<?endif?>
Дата: <span title="$TIME$">$DATE$</span>
<?if($COMMENTS_URL$)?>| <a href="$COMMENTS_URL$">Комментарии ($COMMENTS_NUM$)</a><?endif?>
</div></td></tr></table>
Чтобы скачивать файлы вам нужна или Это займёт не больше 2х минут...
· ·
Метки:
Заходим в css и в самом конце вставляем этот код:
Code
/* inputs start */
input[type="image"]:hover {opacity:0.8;}
input, textarea, select, button {font-family:verdana; font-size:11px;}
input[type="text"],
input[type="password"],
textarea,
select,
input.codeButtons {padding:2px;border:1px solid #d7d7d7;background:url('/img/chat-textarea.jpg') 1px 1px no-repeat #fff;
font:11px Tahoma;border-radius:2px;outline:none;margin:2px;}
input[type="text"],
input[type="password"] {padding:2px 0; text-indent:3px;}
input.codeButtons {padding:2px;border:1px solid #d7d7d7;background:url('/img/chat-textarea.jpg') 1px 1px no-repeat #fff;
font:11px Tahoma;border-radius:2px;outline:none;margin:2px;}
input[type="button"],
input[type="submit"],
input[type="reset"],
.uSpoilerButton,
uplFileFl,
.buttons,
button {font-size:11px;padding:2px 11px;color:#fff;
background:url('http://www.testcs.ru/Img_file/b22utton-hover.png') no-repeat #585858;
border:1px solid #262525;
-moz-border-radius:2px;
-webkit-border-radius:2px;border-radius:2px;
text-shadow:0 1px 0 #363636;
font-weight:600;padding-top:2px;padding-bottom:3px;padding-right:3px;padding-left:3px;cursor:pointer;margin:2px;}
input[type="button"]:hover,
input[type="submit"]:hover,
input[type="reset"]:hover,
.uSpoilerButton,
uplFileFl,
.buttons,
button:hover {font-size:11px;padding:2px 11px;color:#fff;
background:url('http://www.testcs.ru/Img_file/b22utton-hover.png') no-repeat #636363;
border:1px solid #4a4949;
-moz-border-radius:2px;
-webkit-border-radius:2px;border-radius:2px;
text-shadow:0 1px 0 #363636;
font-weight:600;padding-top:2px;padding-right:3px;padding-bottom:3px;padding-left:3px;cursor:pointer;margin:2px;}
textarea {overflow:auto; resize:none;}
/* inputs end */
.eMessagetestcs a img, .eMessagetestcs img {padding:3px !important;background:#ffffff;
border:1px solid#dbdbdb !important;border-radius:4px;
-moz-border-radius:7px;box-shadow:0px 0px 10px #e8e8e8;-moz-box-shadow:0px 0px 10px #e8e8e8;}
a img {border:0px;}
.eTitletestcs {font-family:Verdana,Arial,Sans-Serif;font-size:12px;font-weight:bold;color:#FFFFFF; padding: 5px; border:0px solid #252525; background:url('http://www.testcs.ru/Img_file/1060.png') ;}
.eTitletestcs a:link {text-decoration:none; color:#FFFFFF;}
.eTitletestcs a:visited {text-decoration:none; color:#FFFFFF;}
.eTitletestcs a:hover {text-decoration:none; color:#CCCCCC;}
.eTitletestcs a:active {text-decoration:none; color:#FFFFFF;}
.eBlocktestcs {background:#fff;border:1px solid #CCCCCC;}
.eBlocksintestcs {background:#fff;border:0px solid #000;}
.eDetailstestcs {background:url('http://www.testcs.ru/Img_file/28.png');color:#60606B;padding-bottom:5px;padding-top:3px; text-align:left;font-size:7pt; }
Заходим в ПУ --> Управление дизайном --> Новости сайта --> Вид материалов и заменяем все на:
Code
<table border="0" cellpadding="0" cellspacing="0" width="100%" class="eBlocktestcs"><tr><td style="padding:3px;">
<?if($MODER_PANEL$)?><div style="float:right">$MODER_PANEL$</div><?endif?>
<div class="eTitletestcs" style="text-align:left;"><a href="$ENTRY_URL$">$TITLE$</a></div>
<?if($MESSAGE$)?><div style="text-align:left;clear:both;padding-top:2px;padding-bottom:2px;"><table style="width: 100%; border-collapse: collapse"><tbody><tr><?if($IMG_URL1$)?><td width="174px"><div style="background:url(http://www.testcs.ru/Img_file/posterbg_seri.png) no-repeat;width:150px;height:128px;padding-top:4px;padding-bottom:4px;padding-right:22px;padding-left:4px;cursor:pointer;">
<img id="img$ID$" src="$IMG_URL1$" width="150px" height="128px" align="left" alt="$TITLE$" />
<script type="text/javascript">
$(function(){
$('#img$ID$').click(function(){var s="'sc'";
new _uWnd('Et','Реальный размер изображения $TITLE$',70,70,{autosize:1,shadow:1,autosizeonimages:1,header:1},'<img src="'+$(this).attr('src')+'" align="center" alt="" onclick="_uWnd.close('+s+')" style="max-width:900px;max-height:700px;cursor:pointer;">');});
});
</script>
</div></td><?endif?> <td>$MESSAGE$<br>Категория: <strong>$CATEGORY_NAME$</strong></td> <td style="vertical-align: bottom; letter-spacing: 0pt; word-spacing: 0pt; text-align: right"> <input class="buttonprofile" onclick="document.location.href='$ENTRY_URL$'; return false;" value="Смотреть" type="button"></td>
</tr></tbody></table>
</div><?endif?>
<?if($ATTACHMENTS$)?><div class="eAttach">Прикрепления: $ATTACHMENTS$</div><?endif?><div class="eDetailstestcs" style="clear:both;">
<?if($RATING$)?>
<div style="float:right"><?$RSTARS$('17',' http://www.testcs.ru/Img_file/rating.png ','1','float')?> </div>
<?endif?>
<?if($CATEGORY_NAME$)?>Категория: <a href="$CATEGORY_URL$">$CATEGORY_NAME$</a> |<?endif?>
Просмотров: $READS$ |
<?if($USERNAME$)?>Добавил: <a href="$PROFILE_URL$">$USERNAME$</a> |<?endif?>
Дата: <span title="$TIME$">$DATE$</span>
<?if($COMMENTS_URL$)?>| <a href="$COMMENTS_URL$">Комментарии ($COMMENTS_NUM$)</a><?endif?>
</div></td></tr></table>
· ·
Метки:
Testcs рекомендует
Не забудь поделится с Друзьями
| Всего комментариев: 5 | |
|
| |


















![[x16] Dancraft v3.0 ...](/_ld/8/88027947.jpg)